カラフルラインをカスマイズする記事です。
ただし、簡単にカスタマイズできる方法が中心になるので、ご了承ください。
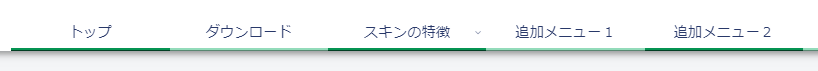
グローバルメニューの色を変える
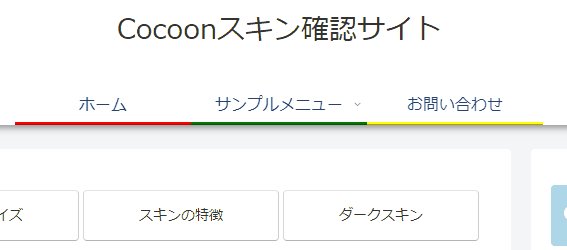
カラフルラインは、「赤」、「緑」、「黄」の順番での配色になっています。
国旗の色に変更するCSS
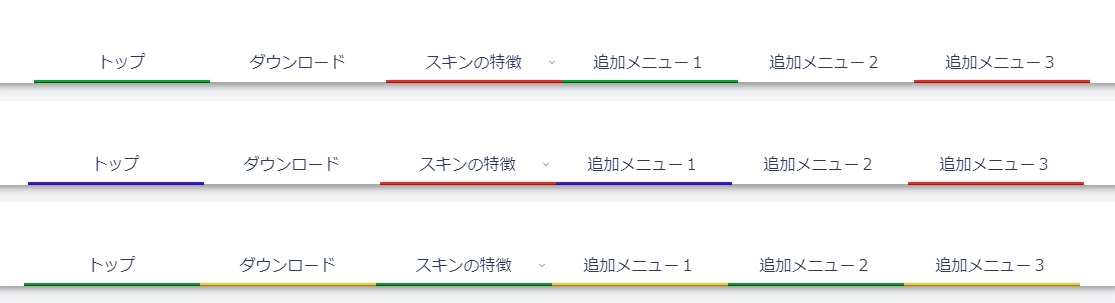
これを例えば、国旗の色に変えてみます。
イメージとしては、こんな感じになります。
上から、「イタリア」、「フランス」、「ブラジル」
よく見ると、ミックスグリーンのボーダーとほぼ同じだった(笑
実際にメニューの色を変更するCSSです。
◯イタリアの国旗
.navi-in>ul>li:nth-of-type(3n + 1) {
border-bottom: ridge 3px #00ad1a;
}
.navi-in>ul>li:nth-of-type(3n + 2) {
border-bottom: ridge 3px white;
}
.navi-in>ul>li:nth-of-type(3n + 3) {
border-bottom: ridge 3px #ff0010;
}
◯フランスの国旗
.navi-in>ul>li:nth-of-type(3n + 1) {
border-bottom: ridge 3px #003cf2;
}
.navi-in>ul>li:nth-of-type(3n + 2) {
border-bottom: ridge 3px white;
}
.navi-in>ul>li:nth-of-type(3n + 3) {
border-bottom: ridge 3px #ff020f;
}
◯ブラジルの国旗
.navi-in>ul>li:nth-of-type(3n + 1),
.navi-in>ul>li:nth-of-type(3n + 2),
.navi-in>ul>li:nth-of-type(3n + 3){
border:none;
}
.navi-in>ul>li:nth-of-type(even) {
border-bottom: ridge 3px #f7ca00;
}
.navi-in>ul>li:nth-of-type(odd) {
border-bottom: ridge 3px #009e1c;
}
◯日本の国旗(おまけ)
.navi-in>ul>li:nth-of-type(3n + 1),
.navi-in>ul>li:nth-of-type(3n + 2),
.navi-in>ul>li:nth-of-type(3n + 3){
border:none;
}
.navi-in>ul>li:nth-of-type(even) {
border-bottom: ridge 3px white;
}
.navi-in>ul>li:nth-of-type(odd) {
border-bottom: ridge 3px #d71345;
}
上記CSSを、子テーマのstyle.cssに追加すればOKです。
追加の方法がわからない人は、次の記事を参考に追加してください。
同系色でまとめる
赤、青、緑のそれぞれの系統でまとめる場合です。
◯赤系統2色
.navi-in>ul>li:nth-of-type(3n + 1),
.navi-in>ul>li:nth-of-type(3n + 2),
.navi-in>ul>li:nth-of-type(3n + 3){
border:none;
}
.navi-in>ul>li:nth-of-type(even) {
border-bottom: ridge 3px #e1a5cb;
}
.navi-in>ul>li:nth-of-type(odd) {
border-bottom: ridge 3px #a52175;
}
◯青系統2色
.navi-in>ul>li:nth-of-type(3n + 1),
.navi-in>ul>li:nth-of-type(3n + 2),
.navi-in>ul>li:nth-of-type(3n + 3){
border:none;
}
.navi-in>ul>li:nth-of-type(even) {
border-bottom: ridge 3px #aec1e3;
}
.navi-in>ul>li:nth-of-type(odd) {
border-bottom: ridge 3px #3261ab;
}
◯緑系統2色
.navi-in>ul>li:nth-of-type(3n + 1),
.navi-in>ul>li:nth-of-type(3n + 2),
.navi-in>ul>li:nth-of-type(3n + 3){
border:none;
}
.navi-in>ul>li:nth-of-type(even) {
border-bottom: ridge 3px #91dbb9;
}
.navi-in>ul>li:nth-of-type(odd) {
border-bottom: ridge 3px #009250;
}
自分好みのメニューの色にしたい場合は?
以下の「XXX」、「YYY」、「ZZZ」の部分に好きな色を指定すればいいです。
.navi-in>ul>li:nth-of-type(3n + 1) {
border-bottom: ridge 3px XXX;
}
.navi-in>ul>li:nth-of-type(3n + 2) {
border-bottom: ridge 3px YYY;
}
.navi-in>ul>li:nth-of-type(3n + 3) {
border-bottom: ridge 3px ZZZ;
}
色にはカラーコードか、カラーネームを指定でき、カラーコードの場合は、#ff0000(赤)のように、16進コードで指定します。
カラーネームの場合、例えばgreenとか、色の名前を指定します。
色を探す場合は、次のサイトが参考になりますよ。
ここは、配色とかの参考になるかも。
ちなみに、僕がよく参考にしているサイト。
配色を2色にしたい場合は?
カラフルラインの配色は3色ですが、2色だけで配色したい場合は次のCSSを使ってください。(ブラジルのメニューや日本のメニューが2色です)
.navi-in>ul>li:nth-of-type(3n + 1),
.navi-in>ul>li:nth-of-type(3n + 2),
.navi-in>ul>li:nth-of-type(3n + 3){
border:none;
}
.navi-in>ul>li:nth-of-type(even) {
border-bottom: ridge 3px XXX;
}
.navi-in>ul>li:nth-of-type(odd) {
border-bottom: ridge 3px YYY;
}
一旦3色の定義(3n + n)を「border:none」で打ち消す必要があります。
その後の「even」(偶数番目)、「odd」(奇数番目)で、好みの色を指定してください。
グローバルメニューのマウスホバーアニメーションを変える
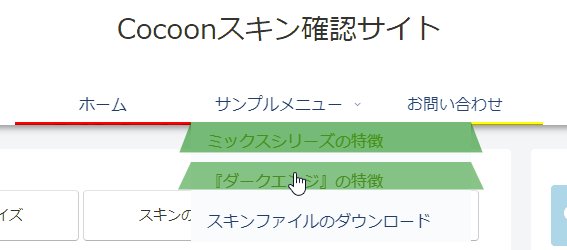
カラフルラインは、グローバルメニューにマウスを乗せた時(ホバー)に、青の背景色が上からパタパタ降りてくるアニメーションとなっています。
このアニメーションをカスタマイズする方法を3つ紹介します。
マウスホバー時の背景色と文字の色を変える
まずは、アニメーションはパタパタのままで、パタパタする時の背景色と文字の色を変更するカスタマイズ。
↓のカスタマイズでは、ホバー時の背景色を青→緑、文字の色を白→黄色に変更しています。

このカスタマイズのCSSは以下の通り。
#navi .navi-in a::after {
background-color: green;
}
#navi .navi-in a:hover {
color: yellow !important;
}
このCSSでは、背景色に緑(green)、文字の色に黄色(yellow)を指定していますが、もちろん、好きな色を指定することができます。
Cocoon設定のグローバルメニューの背景色を変えたことで、ホバー時のアニメーションがはっきりしなくなった場合は、このCSSで背景色や文字の色を変えてみるのもいいかもしれません。
マウスホバー時のパタパタをやめる
カラフルラインのパタパタは結構派手なアニメーションなので、これがうるさく感じたりするかもしれません。
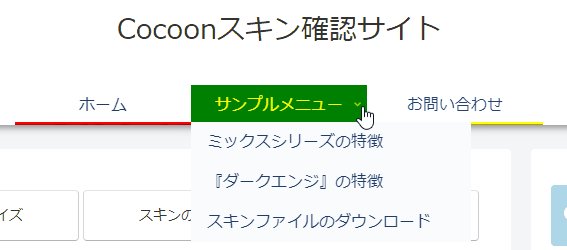
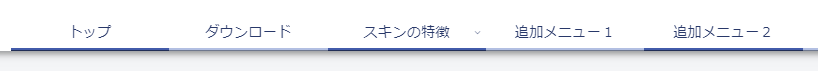
ここでは、パタパタするアニメーションをやめて、普通に背景色が青で文字の色が白になるアニメーションに変えてみます。(通常のホバーアニメーション)
ちなみに、このCSSを追加すると、↓こんな感じのアニメーションになります。

このアニメーションに変更するCSSは以下の通り。
#navi .navi-in a:hover {
color: white !important;
background-color: rgba(50, 97, 171, 0.8);
}
#navi .navi-in a::after {
content: none;
}
このCSSでは、背景色に青(rgba(50, 97, 171, 0.8))、文字の色には白(white)を指定していますが、こちらも好きな色を指定することができます。
メニューを角丸に変える
最後は、メニューの角を丸くするカスタマイズ。
↓こんな感じでかなり印象が変わります。

この角丸のCSSは以下の通り。
.navi-in > ul li {
border-radius: 40px;
}
#navi .navi-in a::after {
border-radius: 40px;
background-color: rgba(50, 97, 171, 0.8);
}
#navi .navi-in a:hover {
color: #fff !important;
}
.navi-in > ul .sub-menu {
background-color: rgba(255, 255, 255, 0);
}
.navi-in > ul .sub-menu li {
background-color: #fff;
}
ホバーした時の背景色と文字の色を変更したい場合は、「.navi-in > ul .sub-menu」と、「#navi .navi-in a:hover」の色の部分を変えてください。
また、角の丸みは40pxを変更すれば変わります。
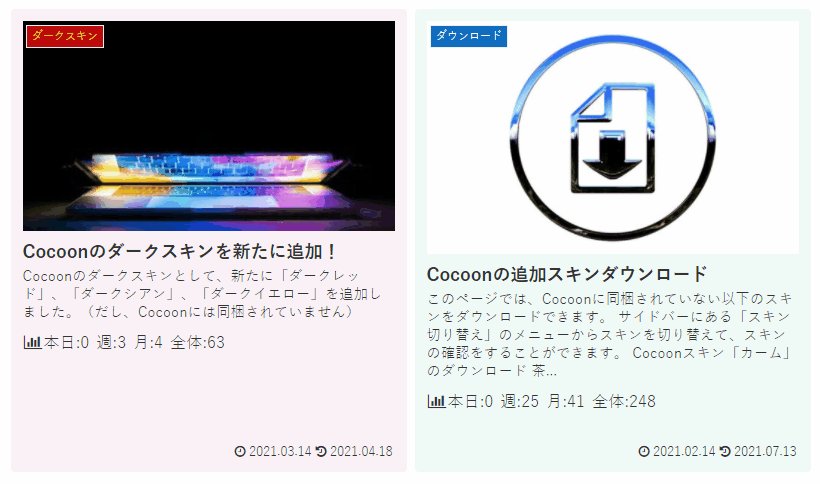
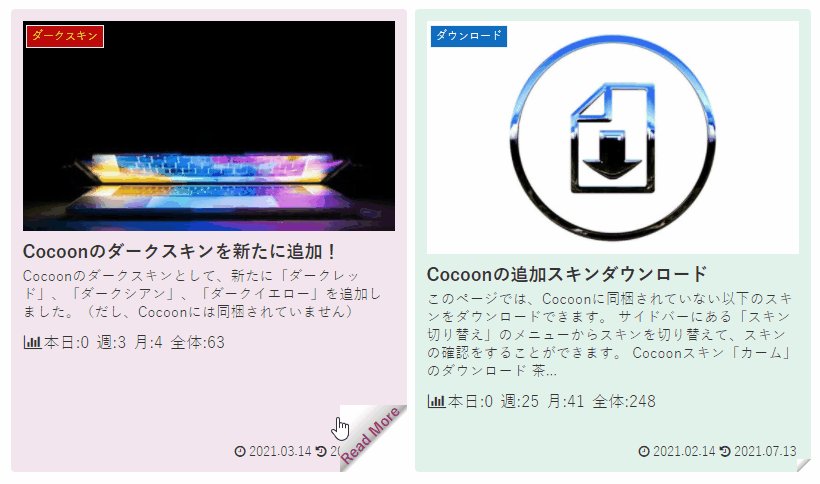
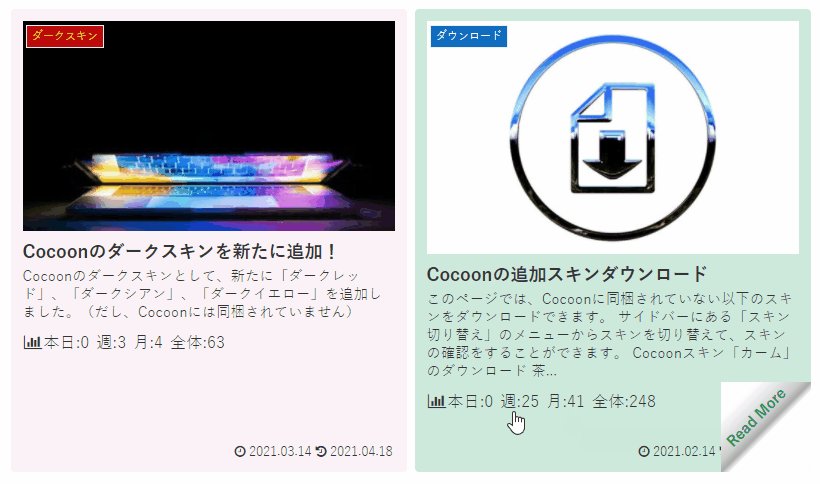
カードがめくれて「Read More」が表示されるようにする
カラフルラインの特徴の1つに、エントリーカードや関連カードにマウスを乗せると、右下から「Read Me」がニュッと表示されるアニメーションがあります。
このアニメーションを、右下がめくれて「Read Me」が表示されるようにカスタマイズしてみます。
このカスタマイズでは、↓のようなアニメーションになります。

このアニメーションに変更するCSSは以下の通り。
.entry-card-wrap.a-wrap:before,
.related-entry-card-wrap.a-wrap:before {
opacity: 0;
}
.entry-card-wrap.a-wrap:after,
.related-entry-card-wrap.a-wrap:after {
pointer-events: none;
position: absolute;
content: '';
height: 0;
width: 0;
right: 0;
bottom: 0;
background: white;
background: linear-gradient(315deg, white 45%, #aaa 50%, #ccc 56%, white 80%);
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-property: width, height;
transition-property: width, height;
}
.entry-card-wrap.a-wrap:hover:after,
.related-entry-card-wrap.a-wrap:hover:after {
width: 90px;
height: 90px;
z-index: 2;
}
.entry-card-wrap.a-wrap:nth-of-type(3n+1):before,
.related-entry-card-wrap.a-wrap:nth-of-type(3n+1):before {
color: #a52175;
}
.entry-card-wrap.a-wrap:nth-of-type(3n+2):before,
.related-entry-card-wrap.a-wrap:nth-of-type(3n+2):before {
color: #009250;
}
.entry-card-wrap.a-wrap:nth-of-type(3n+3):before,
.related-entry-card-wrap.a-wrap:nth-of-type(3n+3):before{
color: #0086ab;
}
.entry-card-wrap.a-wrap:nth-of-type(3n+1):before,
.entry-card-wrap.a-wrap:nth-of-type(3n+2):before,
.entry-card-wrap.a-wrap:nth-of-type(3n+3):before,
.related-entry-card-wrap.a-wrap:nth-of-type(3n+1):before,
.related-entry-card-wrap.a-wrap:nth-of-type(3n+2):before,
.related-entry-card-wrap.a-wrap:nth-of-type(3n+3):before{
transition: all .3s;
z-index: 3;
font-weight: bold;
background:none;
}
.entry-card-wrap.a-wrap:hover::before,
.related-entry-card-wrap.a-wrap:hover:before {
right: -210px;
bottom: -210px;
opacity: 1;
}
サイドバーの見出しの色を変える
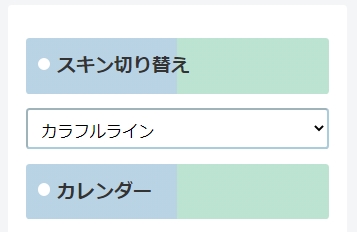
カラフルラインのサイドバーの見出しには、このように2色を使っています。

この2色を変更したい場合は、次のCSSを使います。
.sidebar h3 {
background-image: repeating-linear-gradient(90deg,
#F00 0%,#F00 50%,#00F 50%,#00F 100%);
color:white;
}
ここでは例として、左側の色に#F00(赤)、右側に#00F(青)、文字の色にwhiteを指定しています。
このCSSを追加すると、このようになります。

#F00、#00F、whiteのところに自分の好きな色を指定すればOKです。
ちなみに、#F00や#00Fはカラーコード(16進コードで色を表現)といい、whiteはカラーネーム(色の名前)といいます。
見出しサンプル
こんな色の組み合わせもあります。

.sidebar h3 {
background-image: repeating-linear-gradient(90deg,
#64C99B 0%,#64C99B 50%,#DF81A2 50%,#DF81A2 100%);
color: white;
}

.sidebar h3 {
background-image: repeating-linear-gradient(90deg,#1E98B9 0%,
#1E98B9 50%,#F0BA32 50%,#F0BA32 100%);
color: white;
}

.sidebar h3 {
background-image: repeating-linear-gradient(90deg,#F0BA32 0%,
#F0BA32 50%,#A53F88 50%,#A53F88 100%);
color: white;
}
上記サンプルは、次のサイトで選んでみました。
サイドバーの見出しを変える
続いては、サイドバーの見出しそのものを変えてみます。
次の見出しは、投稿本文の見出し(H4)をそのまま使ってみました。

次のCSSを追加すればOKです。
.sidebar h3 {
background:none;
position: relative;
padding: 11px 0px 4px 28px;
border: 0;
border-bottom: 1px solid rgba(0, 134, 171, 0.6);
background: none;
border-radius: 0px;
}
.sidebar h3::before {
position: absolute;
content: '';
top: 10px;
left: 5px;
width: 8px;
height: 17px;
background:none;
background-color: #4c79c3;
transform: skew(15deg);
border:none;
}
.sidebar h3::after {
position: absolute;
content: '';
top: 27px;
left: 5px;
width: 8px;
height: 17px;
background-color: #2fa770;
transform: skew(-15deg);
border-radius: 0px;
}
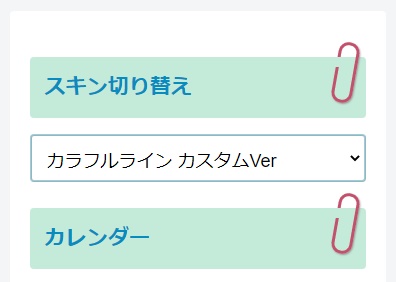
続いては、ちょっとかわいいクリップをつけた見出し。

CSSは次の通りで、クリップの色を変えたい場合は#c3516bを好きな色に変更してください。
また、背景色は#c4ebd9となっているので、ここも好きな色に変更することができます。
.sidebar h3 {
background: none;
padding: 12px 35px 12px 15px;
background-color: #c4ebd9;
color: #088cc0;
margin-top: 26px;
}
.sidebar h3::before {
position: absolute;
content: '';
top: -15px;
right: 10px;
height: 55px;
width: 15px;
border: 3px solid #c3516b;
border-radius: 12px;
box-shadow: 1px 1px 2px #999;
transform: rotate(10deg);
z-index: 1;
}
.sidebar h3::after {
background-color: #c4ebd9;
border: solid 5px #c4ebd9;
border-radius: 0px;
top: 0px;
width: 10px;
right: 20px;
z-index: 2;
height: 0px;
left: unset;
}
このクリップは、次のサイトで記載されているものをそのまま使わせてもらいました。
クリップの他に、黒板に見立てた見出しなど、ユニークでおしゃれなものがあるので、いろいろカスタマイズをしてみたい人は参考になるかと思います。
ちなみに、このサイトもCocoonを使っています。
左側が縦2色の見出しです。

次のCSSを追加すればOKです。
.sidebar h3 {
background: none;
padding: 0.1em 0 0.1em 0.75em;
margin: 20px 0 20px 0px;
}
.sidebar h3::after {
top: unset;
left: 0px;
bottom: 0;
width: 5px;
height: 100%;
background-image: repeating-linear-gradient(
180deg,
#3261AB 0%,
#3261AB 50%,
#088cc0 50%,
#088cc0 100%);
border-radius: 0px;
}
本文の見出しを変える
見出しの色を変える
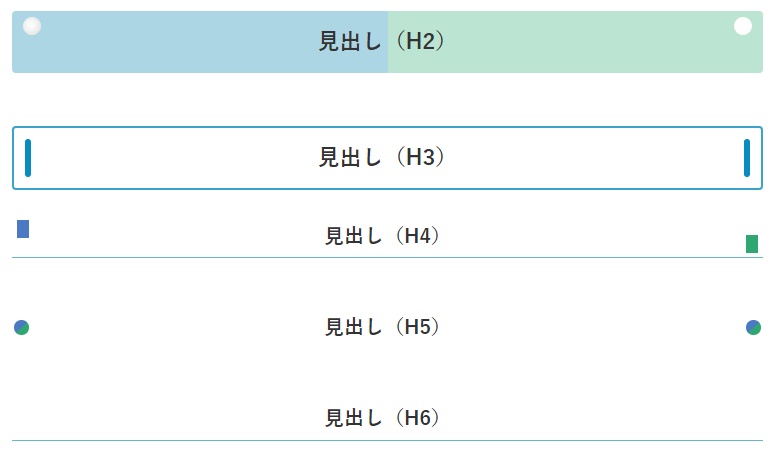
続いては、本文の見出し(H2、H3、H4、H5)の色を変えるカスタマイズです。
まずは、H2の色です。

上の見出しの色は次のCSSで変更されています。
左半分の色がgreen、右半分がred、左上の○の上側がblue、下側がyellowなので、この色を好きな色に変更してください。
.article h2 {
background-image: repeating-linear-gradient(
90deg,
green 0%,
green 50%,
red 50%,
red 100%);
color: white;
}
.article h2::before {
background: blue;
}
.article h2::after {
background: yellow;
}
※○の色を変更しない場合は、「.article h2」の指定だけすればいいです。
(「.article h2::before」、「.article h2::after」は不要)
続いてはH3の色。

上の見出しの色は次のCSSで変更されています。
ボーダー(囲み線)がblue、左の縦長四角がgreen、右の縦長四角がredなので、この色を好きな色に変更してください。
.article h3 {
border: 2px solid blue;
}
.article h3::before {
background-color: green;
}
.article h3::after {
background-color: red;
}
H4の色です。

上の見出しの色は次のCSSで変更されています。
ボーダー(下線)がgreen、上の斜め四角がred、下の斜め四角がblueなので、この色を好きな色に変更してください。
.article h4 {
border-bottom: 1px solid green;
}
.article h4::before {
background-color: red;
}
.article h4::after {
background-color: blue;
}
H5の色です。

上の見出しの色は次のCSSで変更されています。
○の上側がred、○の下側がblueなので、この色を好きな色に変更してください。
.article h5::after {
background-image: linear-gradient(
135deg,
red 0%,
red 50%,
blue 50%,
blue 100%,
transparent 0);
}
H6の色です。

上の見出しの色は次のCSSで変更されています。
下線はredなので、この色を好きな色に変更してください。
.article h6 {
border-bottom: 1px solid red;
}
中央揃えにする
続いては、見出し(H2、H3、H4、H5)の文字を中央に揃えるカスタマイズです。

H2~H6まですべて中央に揃えるCSSです。
.article h2 {
padding: 0.8em 1.8em .8em 1.8em;
text-align: center;
}
.article h2::before {
left: .5em;
width: 18px;
height: 18px;
background: white;
box-shadow: -1px -1px 8px #dadada inset;
}
.article h2::after {
top: 0.3em;
width: 18px;
height: 18px;
background: white;
right: 0.5em;
left: unset;
}
.article h3 {
text-align: center;
}
.article h4 {
padding: 8px 28px 8px 28px;
text-align: center;
}
.article h4::before {
top: 4px;
width: 12px;
height: 18px;
transform: none;
}
.article h4::after {
top: calc(100% - 22px);
width: 12px;
height: 18px;
right: 5px;
transform: none;
left: unset;
}
.article h5 {
padding: 9px 26px 9px 26px;
text-align: center;
}
.article h5::before {
position: absolute;
content: '';
right: .1em;
width: 15px;
height: 15px;
background-image: linear-gradient(135deg, #4c79c3 0%, #4c79c3 50%, #2fa770 50%, #2fa770 100%, transparent 0);
border-radius: 100%;
top: calc(50% - 7px);
}
.article h5::after {
top: calc(50% - 7px);
}
.article h6 {
text-align: center;
}
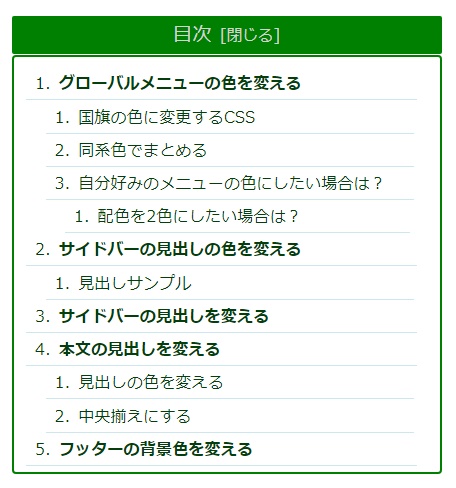
目次の色を変える
目次の色を変えるカスタマイズです。

「目次」の背景色を変更したい場合は、「.toc-title」のgreenの色を変更し、その下の枠まで色を変えたい場合は「.toc-content」のgreenを好きな色に変更します。
.toc-title {
background-color: green;
}
.article .toc .toc-content {
border: 2px solid green;
}
フッターの背景色を変える
カラフルラインのフッター(3色)はちょと派手なので、シンプルな単色にしたい人もいるでしょう。
その場合は、面倒なCSSの変更ではなく、Cocoon設定の「フッター」から好きな背景色、文字の色を指定すればOKです。

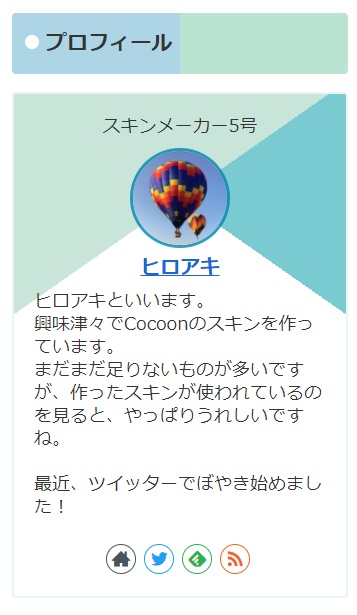
プロフィールウィジェットをカスタマイズする
カラフルラインのプロフィールウィジェットを、↓こんな感じでカスタマイズすることができます。

他にもいくつかのパターンがあるので、詳細は、次の記事を参考にしてください!

















コメント
初めまして、ヒロアキさんが作成したCocoonのスキン「カラフルライン」がとてもお気に入りで使用させていただいています。
一つ質問させてください
Cocoon設定からモバイルメニュー設定を「ヘッダーモバイルボタン」に設定しているのですが
ヘッダーモバイルボタンの背景(緑・赤・青)の部分を全部白にCSSで変えることは可能でしょうか?
また、可能でしたらCSSのコードはどのように書けばよろしいでしょうか?
CSSが分からない者で、すみません。
ヒロアキです。
カラフルライン使ってもらい、ありがとうございます!
さっそくですが、ヘッダーモバイルボタンの背景を白にしたいということなので、白くするCSSを作ってみました。
次のCSSをを子テーマの方に追加すれば白になります。(動作確認済みです)
ついでに、フッターモバイルボタンの背景色も白にするCSSをあわせて書いておきます。
/* ヘッダーモバイルボタンの背景色を消す */ .mobile-header-menu-buttons.mobile-menu-buttons>li:nth-of-type(3n+1), .mobile-header-menu-buttons.mobile-menu-buttons>li:nth-of-type(3n+2), .mobile-header-menu-buttons.mobile-menu-buttons>li:nth-of-type(3n+3) { background: none; } /* フッターモバイルボタンの背景色を消す */ .mobile-footer-menu-buttons.mobile-menu-buttons>li:nth-of-type(3n+1), .mobile-footer-menu-buttons.mobile-menu-buttons>li:nth-of-type(3n+2), .mobile-footer-menu-buttons.mobile-menu-buttons>li:nth-of-type(3n+3) { background: none; }子テーマにCSSを追加する方法は次の記事を参考にしてください。
「子テーマのCSSにコードを追加する手順」
以上、よろしくお願いします!
早速、ありがとうございました。
これからも応援しています。
ありがとうございます!
cocoon用のスキン、「カラフルライン」を使わせてもらっています。
とても気に入っていますが、できたら見出しの色を変えたいです。
サイドバーの見出し色変更のカスタマイズは記事になっていましたが、
本文の見出し色変更がもしできれば、教えていただけたらありがたいです。
また、この記事のように、サイドバーの見出しにクリップを付けるカスタマイズも、あれば教えてください。
初心者であれもこれもとすみません。
ご検討よろしくお願いいたします。
カラフルラインを使っていただき、ありがとうございます!
さっそくですが、サイドバー見出しをクリップ付きに変更するCSSと、本文の見出しの色を変更するCSSをこの記事に追加したので、参考にしてください。
よろしくお願いします。
ヒロアキ様
早速ありがとうございます!
記事を基に無事変更できました。
追加で申し訳ないのですが…
本文の「目次」の背景カラー(今は紺っぽくなっているところ)を変えるCSSも教えていただけないでしょうか…
お手数おかけします
目次の背景色と枠の色を変更するCSSを追加したので、参考にしてください。
よろしくお願いします。
ありがとうございます!
お手数をおかけしました。
ささやかなお礼がてら、こちらの記事リンクを当ブログに貼らせてもらいました。
とても参考になる記事をありがとうございます!
リンクありがとうございます。
また何かあればご連絡ください!
「カラフルライン」を使用し、とても気に入っています。ありがとうございます。一点質問がございまして、見出しH2を使用し、カラーの変更を行っているのですが、
.article h2::before {
background: white;
}
上記によって円の色の変更を試みても反映されず、初期のシアンブルーが残ったままになっております。 別のカラーやnoneを入れても同様です。.article h2::after{}は問題なく変更できるのですが、原因にお心当たりがあればご教授頂けますと幸いです。
HALさん。
こんばんは、ヒロアキです。
カラフルライン使っていただきありがとうございます!
さっそくお問い合わせの件、回答いたします。
質問のコードを子テーマのCSSに追加すると、期待通りにbeforeの部分が白になることを確認しました。
.article h2::before { background: white; }beforeを白に
どのようにCSSをを追加されていますか?
一番確実なのは、さきほど書いたように子テーマのCSSに追加することです。
↓こちらに、その方法を書いているので参考にされてください。
子テーマのCSSにコードを追加する手順
もし、別な方法で追加しているのであれば、その方法を教えてもらえないでしょうか。
以上、よろしくお願いします。
ヒロアキ様
早速のご返信、ありがとうございます。
編集は示して頂いたサイト同様に
Wordpress > 外観 > テーマエディター > スタイルシート(Cocoon child )で
ファイルの一番下に記載しております。
長文になってしまい大変申し訳ございませんが、
h2のデザインを変更するために使用したHTMLを記載致します。
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
/*本文中の見出し*/
.article h2 {
background-image: repeating-linear-gradient(
90deg,
white 0%,
white 50%,
white 50%,
white 100%);
color: #364e96;/*文字色*/
border: solid 3px #364e96;/*線色*/
padding-top: 0.7em;/*文字周りの余白*/
padding-bottom: 0.7em;/*文字周りの余白*/
padding-left: 1.5em;/*文字周りの余白*/
border-radius: 0.5em;/*角丸*/
}
.article h2:before {
background: none;
}
.article h2::after {
background: none;
}
「投稿を編集」画面では丸の色を白なり noneなり変更できるのですが、実際の記事を確認すると、左の丸のみシアンのまま表示されてしまっております。
多々申し訳ございませんが、ご指摘頂ける点がありましたら、ご教授頂けますと幸いです。
HALさん。
CSSを見ると、「background: none;」が原因ですね。
せっかく背景色を設定したのに、noneで打ち消されています。
「Cocoon child」のスタイルシートに追加しているCSSを一旦全部消して、以下のCSSを追加してもらっていいですか。
.article h2 { background-image: none; background-color: white; color: #364e96; border: solid 3px #364e96; padding-top: 0.7em; padding-bottom: 0.7em; padding-left: 1.5em; border-radius: 0.5em; } .article h2::before { background: blue; } .article h2::after { background: red; }このCSSを追加すると、↓のリンクの画像のようになるはずです。
赤と黒の丸
あとは、赤や青のところを自分の好きな色に変更してもらえばOKです。
確認ください。
ちなみに、白の背景色はbackground-imageを使っていましたが、グラデーションさせていなかったので、
普通に、background-color: white;でいいんじゃないでしょうか。
話変わりますが、ブログ拝見してみると、プロフィール画像のサイズが約1MBとかなり大きいので
↓のようなサイトを利用して、圧縮することをおすすめします。(圧縮したい画像をドラッグ&ドラップ)
TinyPNG – Compress PNG images while preserving transparency
以上、よろしくお願いします
ヒロアキ様
多々、ご親切にありがとうございます。
プロフィール画像の件も含め、とても助かりました。
今後も本テーマを利用させていただきます。
重ね重ねありがとうございました。
HAL
解決できたようで、よかったです。
また、なんかあったら問い合わせてください。
コメント失礼します。
「カラフルライン」が気に入りましたので、使わせてもらっています。
すごく初心者なんですが、
グローバルメニューの色を変えるを参考にしてみたのですが、何もかわらなかったんです。
使ったコードは、
/*グローバルメニュー下線色を変える*/
.navi-in>ul>li:nth-of-type(3n + 1) {
border-bottom: ridge 3px #DF81A2;
}
.navi-in>ul>li:nth-of-type(3n + 2) {
border-bottom: ridge 3px #EBF182;
}
.navi-in>ul>li:nth-of-type(3n + 3) {
border-bottom: ridge 3px #81D674;
}
キャッシュ削除等はしてみました。
お忙しい中申し訳ございません。
komeさん
お問い合わせありがとうございます!ヒロアキといいます。
さっそくですが、ご質問の件について、回答いたします。
以下のCSSコードをブラウザの開発ツールを使って試してみたところ、問題なく色が変更されることを確認しました。
—————– 追加CSSコード ——————-
/*グローバルメニュー下線色を変える*/
.navi-in>ul>li:nth-of-type(3n + 1) {
border-bottom: ridge 3px #DF81A2;
}
.navi-in>ul>li:nth-of-type(3n + 2) {
border-bottom: ridge 3px #EBF182;
}
.navi-in>ul>li:nth-of-type(3n + 3) {
border-bottom: ridge 3px #81D674;
}
—————– 追加CSSコード ——————-
CSSコードは問題ないので、CSSコードの追加手順に誤りがあるのではと思います。
この記事の上の方に、「サイトキーカラーの設定でサイドバーの見出しは変わってしまいます」というリンク(ブログカード)があるので、この通りの手順で追加してもらえないでしょうか。
以上、よろしくお願いします。
CSSコードを張り付ける場所を間違えていました。
こんなことでお手間を取らせてしまい、申し訳ございません。
ありがとうございました。
komeさん
無事解決できてよかったですね。
また、なんかあったら問い合わせてくださーーい!
初めまして。
最近ブログを開設しました。
今カラフルラインスキンを使用してカスタマイズしているのですが、
目次のカスタマイズについて質問です。
目次の下の枠の色を変更しようと思い
.toc-content {
border: 2px solid green;
}
のコードを、外観→カスタマイズ→追加CSS の所に入力し、色を変更したのですが、
記事内の目次でなく、サイドバーの目次に反映されてしまい困っています。
サイドバー目次はそのままに、記事内の目次の枠色を変えるにはどうすれば良いでしょうか?
返答よろしくお願いいたします。
itachyさん
お問い合わせありがとうございます、ヒロアキです!
ご質問の件について回答いたします。
以下のCSSを追加してください。
.article .toc .toc-content { border: 2px solid green; }ポイントは「.article」で、これは「記事の中」を示すCSSクラスとなります。
これをつけることで、「記事の中の目次」として限定することができます。
このCSSで試してもらっていいでしょうか。
よろしくお願いします。
追伸)
そもそも、この記事で書いている枠の色を変えるCSSが間違ってましたね、すみません。
さきほど、記事のCSSを修正しました。
先日質問しましたitachyです。
「.article」ありで無事に記事内目次のみ色変更出来ました!
迅速な対応ありがとうございました!
変更できたようで、よかったです。
また何かあったらコメントくださーい!
ヒロアキ様。
素敵なテーマありがとうございます。カスタムも豊富で、楽しく使わせていただいております。
本記事内「カードがめくれて「Read More」が表示されるようにする」の、カード部分の色変更をしたいのですが、色々試したんですけどどうにもうまくいかず、
.entry-card{
background:white;
}
とかで変更すると、四角く元の色が残ってしまいます。
厚かましいお願いで恐縮ですが、お時間ありましたらこちらの変更方法をご教示いただければ幸いです。
ryoさん
お問い合わせありがとうございます、ヒロアキです。
さっそく、ご質問の件について回答します。
以下のCSSを追加してください。(背景色がわかりやすいように赤を指定しています)
.entry-card-wrap.a-wrap, .related-entry-card-wrap.a-wrap{ background-color: red !important; }■補足
.entry-card-wrap.a-wrapがトップページのエントリカードで、
.related-entry-card-wrap.a-wrapが記事内の関連記事のカードへの変更となります。
■注意事項
背景色のredの部分を好きな色に変更してください。
ただし、whiteだと「Read Me」の三角の頂点部分が元々白なのでみづらくなると思います。
色を薄くするにしても、whiteではなく多少色をつけた方がいいかと。
以上、試してもらっていいでしょうか。
よろしくお願いします。
ヒロアキさん。ご教示いただきありがとうございます!!
変更できました!
親切にご教示いただきありがとうございます。
感謝感謝です。
ryoさん
解決したようで、よかったです。
また、何かあったら気軽に問い合わせてください!
こんにちは
カラフルラインのスキン使用を検討しております。
メニューを3色ではなく複数ならべて全色違う色にしたいと思っているのですが、
9色別の色にする場合、以下を9つ並べてそれぞれのカラーを指定し、番号を+1~+9にするとできるのでしょうか?(ラインカラーを繰り返し使うことは想定しておりません)
.navi-in>ul>li:nth-of-type(3n + 1) {
border-bottom: ridge 3px XXX;
}
.navi-in>ul>li:nth-of-type(3n + 2) {
border-bottom: ridge 3px YYY;
}
.navi-in>ul>li:nth-of-type(3n + 3) {
border-bottom: ridge 3px ZZZ;
}
よろしくお願いいたします。
Yunaさん
こんにちはヒロアキといいます。
問い合わせの件を回答します。
メニューが9個と決まっているのであれば、(3n + X)の指定は不要です。
位置を1~9まで指定するだけでOKです。
以下サンプルのCSSです。
これを参考にCSSを追加してもらっていいでしょうか。
/* カラフルラインメニュー9色バージョン */ .navi-in>ul>li:nth-of-type(1) { border-bottom: ridge 3px #bf1e56; } .navi-in>ul>li:nth-of-type(2) { border-bottom: ridge 3px #009250; } .navi-in>ul>li:nth-of-type(3) { border-bottom: ridge 3px #d8e212; } .navi-in>ul>li:nth-of-type(4) { border-bottom: ridge 3px #5d639e; } .navi-in>ul>li:nth-of-type(5) { border-bottom: ridge 3px #da5019; } .navi-in>ul>li:nth-of-type(6) { border-bottom: ridge 3px #a4c520; } .navi-in>ul>li:nth-of-type(7) { border-bottom: ridge 3px #0086ab; } .navi-in>ul>li:nth-of-type(8) { border-bottom: ridge 3px #744199; } .navi-in>ul>li:nth-of-type(9) { border-bottom: ridge 3px #edad0b; }ちなみに、このブログのサイドバーにある「スキン切り替え」で、一番下の「カラフルライン(9色)」を選択すると、メニュー9色のカラフルラインを確認できます。
※CSSは上に貼り付けたものを使っています。
以上、よろしくお願いします。
ヒロアキさま
返信いただきありがとうございます。
CSSまでご用意いただきありがとうございます。
大変助かります!
ちょっとやってみたいと思います。
またどうしてもわからない場合質問させていただくかもしれませんが
よろしくお願いいたします。
Yunaさん
はい、また何かわからないことがあれば質問してください!