この記事では、Cocoonのテーマファイルに同梱されていない独自スキンをサーバーにアップロードする方法と、アップロードしたスキンを適用する方法を紹介します。
独自スキンをアップロードする
ここでは、以下の3つの方法でスキンをアップロードします。
好きなものを選んでアップロードしてください。
- FTPクライアントソフト(FFFTP)
- エックスサーバーの「ファイルマネージャー」
- ロリポップの「ロリポップ!FTP」
FTPクライアントソフトの場合、ソフトのダウンロードや接続設定などの事前作業がありますが、それさえ終わってしまえば、簡単にアップロードできます。
レンタルサーバーがエックスサーバーかロリポップの場合は、FTPクライアントソフトは不要です。
独自のFTP接続ツールを使ってアップロードしますが、多少手順が長いです。
また、どの手順の場合でもアップロードの前提条件があるので、次の「子テーマへのアップロードが前提」をよく読んで、アップロードの手順に進んで下さい。
子テーマへのアップロードが前提
ここで紹介する手順は、親ではなく子テーマの方にアップロードする前提となっているため、子テーマが有効になっている必要があります。
もし、親テーマの場合、Cocoonのバージョンアップのたびにスキンの再アップロードとなるので、非常に面倒です。
子テーマの場合は、バージョンアップがあってもスキンは残るので、削除される心配はありません。
ちなみに、Cocoonの公式サイトでも以下のように書かれていますが、「子テーマを有効化」することが推奨されています。
親テーマのみインストールした場合は、テーマのアップデート時にCSSやテンプレートカスタマイズがリセットされてしまいます。
引用元:Cocoonテーマをインストールする方法 | Cocoon
子テーマをインストールすることで、テーマカスタマイズを保持したままアップデートができます。
CSSやテンプレートをカスタマイズしない場合でも、子テーマを利用することをおすすめします。
現在の有効状態を確認する
現在、親テーマ、子テーマのどちらが有効になっているかわからない場合は、次の手順で確認できます。
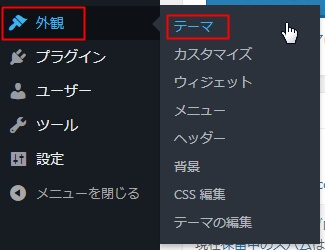
WordPressの管理者画面のメニューから、「外観」→「テーマ」を選択。

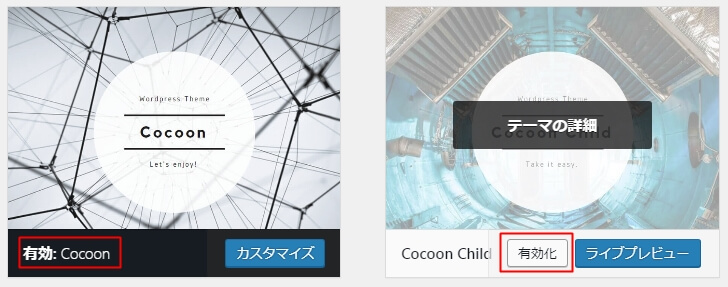
子テーマもインストールされている場合は、以下のようにCocoonの画像が2つ表示されます。
この時、「有効」と表示されているテーマの方が有効な状態です。
下の画像では「Cocoon」の表示がある親テーマの方が有効。(子テーマは「Cocoon Child」)

「Cocoon Child」のテーマ画像が表示されていない場合は、子テーマがインストールされていないため、以下の記事を参考に子テーマをインストールしてください。
上の画像のように、親テーマが有効になっている場合は、子テーマの画像にマウスを乗せると「有効化」のボタンが表示されます。
そのままクリックして子テーマを有効化してください。
ただし、「子テーマを有効にする」前に、親テーマの設定を子テーマの方に移行させる必要があります。
子テーマを有効化すると、現在のCocoonの設定がリセットされてしまいます。
そのため、事前に親テーマの設定をバックアップし、子テーマの有効化後に設定を復元する作業が必要です。
以下の記事を参考に、設定のバックアップ→復元をやってみてください。
事前準備)アップロードしたいスキンを用意
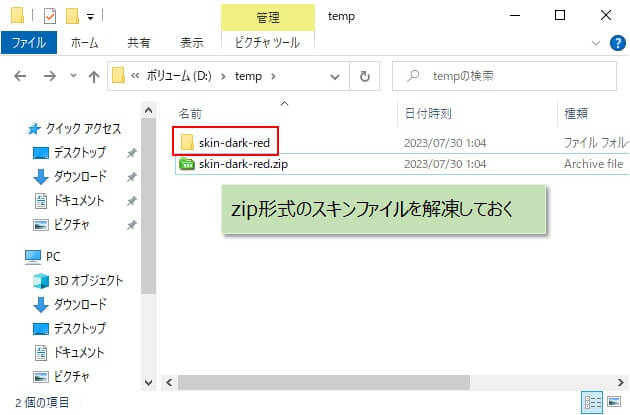
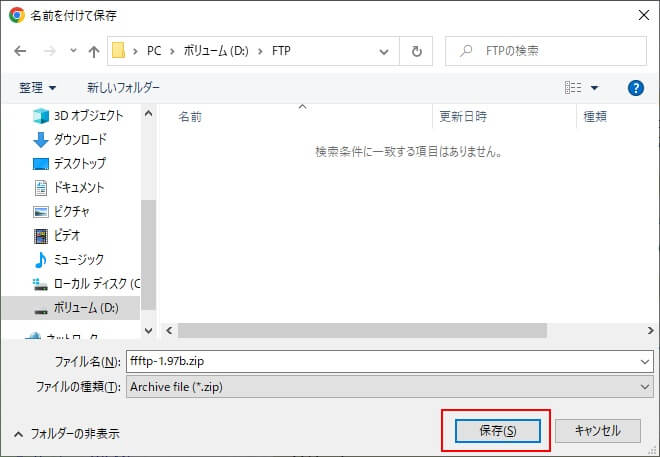
アップロードしたいzip形式のスキンファイルを適当なフォルダに保存し、解凍しておきます。

独自スキンをアップロード(FTPクライアントソフト)
FTPクライアントソフト(FFFTP)を使ったアップロードの方法です。
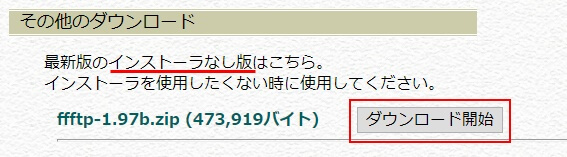
以下のFTPクライアントソフト(FFFTP)の公式サイトにアクセスします。
「その他のダウンロード」にある「最新版のインストールなし版はこちら。」の下にある「ダウンロード開始」をクリックして、適当なフォルダにダウンロードします。


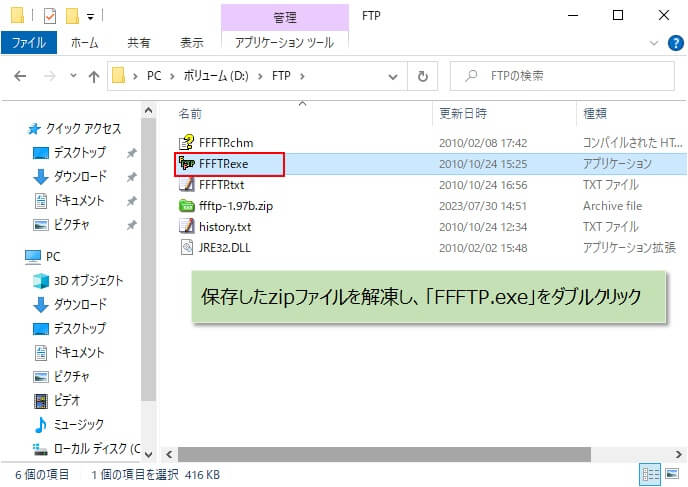
ダウンロードしたzipファイルを解凍し、「FFFTP.exe」をダブルクリック。

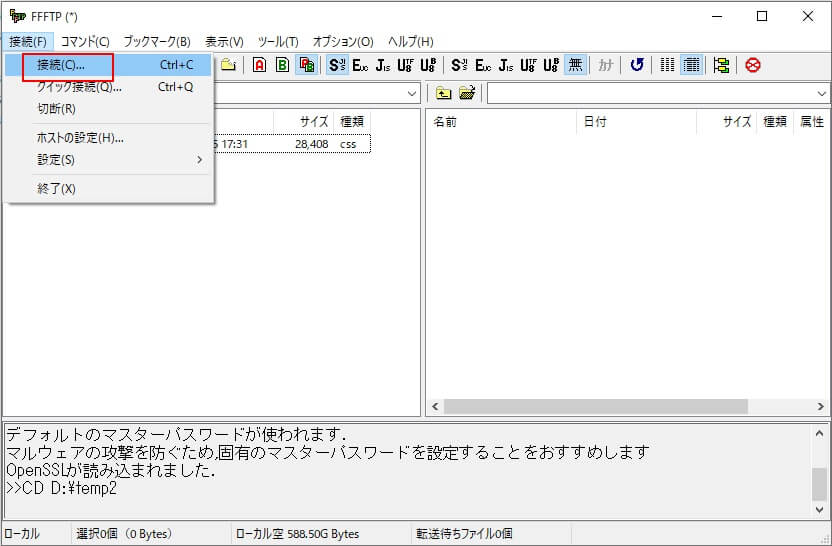
「接続」をクリック。

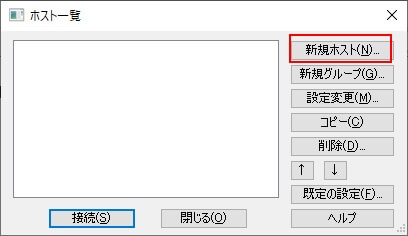
「新規ホスト」をクリック。

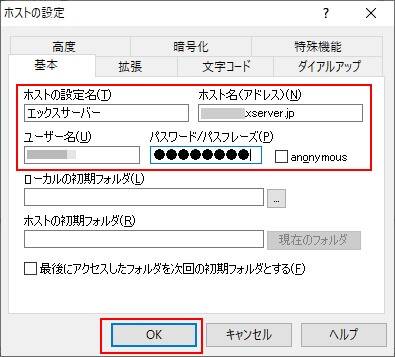
以下の赤枠部分に、FTP接続のためのホスト名、ユーザー名、パスワードを入力し、「OK」をクリックします。
ホスト名、、ユーザー名、パスワードはサーバ契約完了時に送られてきたメールの中に「FTP情報」として記載されているものを入力してください。
※ホストの設定名は、接続先(サーバー)がわかるような名前にします。

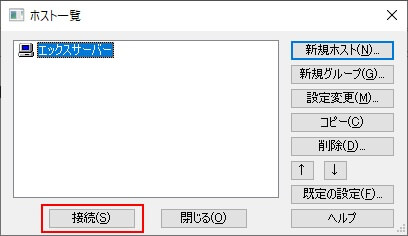
接続設定が完了したので、「接続」をクリック。

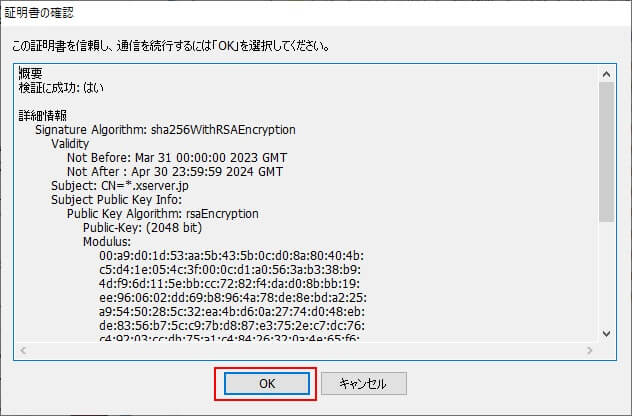
「OK」をクリック(最初の接続時だけに表示)

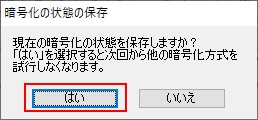
「はい」をクリック。

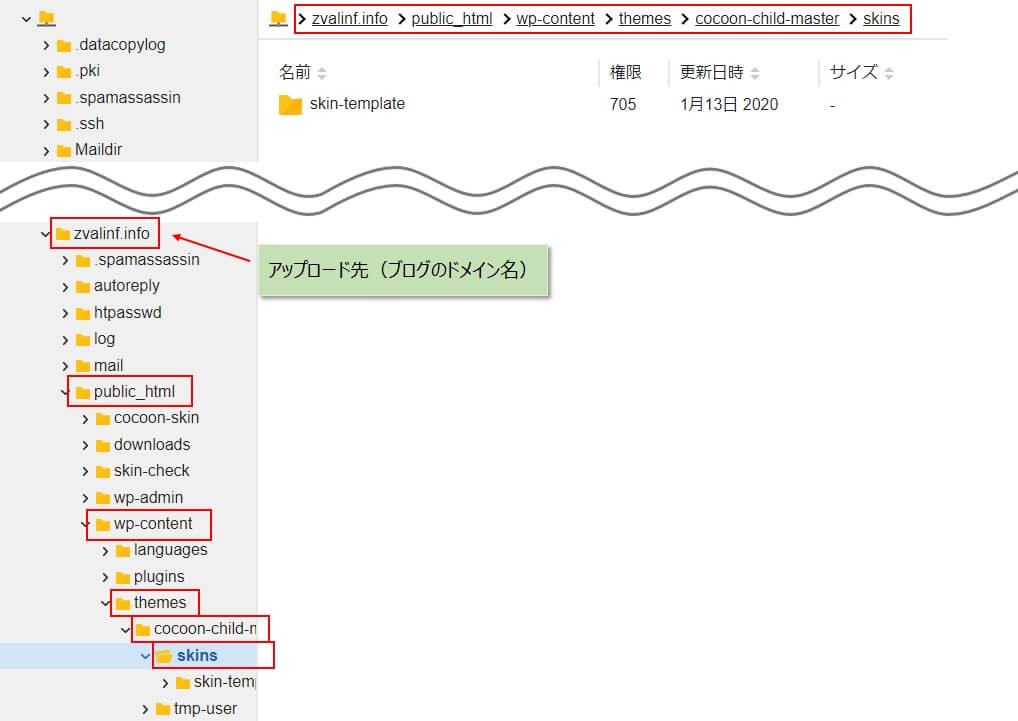
右の画面にサーバーのフォルダ(ディレクトリ)が表示されるので、以下の順番でフォルダをダブルクリックして展開していきます。
「アップロードするブログのドメイン」 ※この例では「zvalinf.info」
「public_html」
「wp-content」
「themes」
「cocoon-child-master」
「skins」
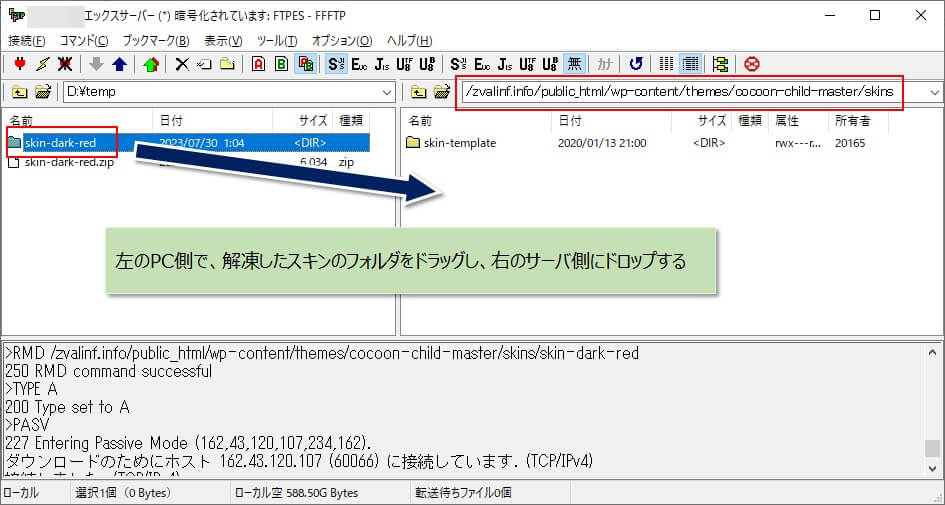
次に、左のPC側の画面で解凍したスキンのフォルダをドラッグして、右のサーバ側にドロップします。

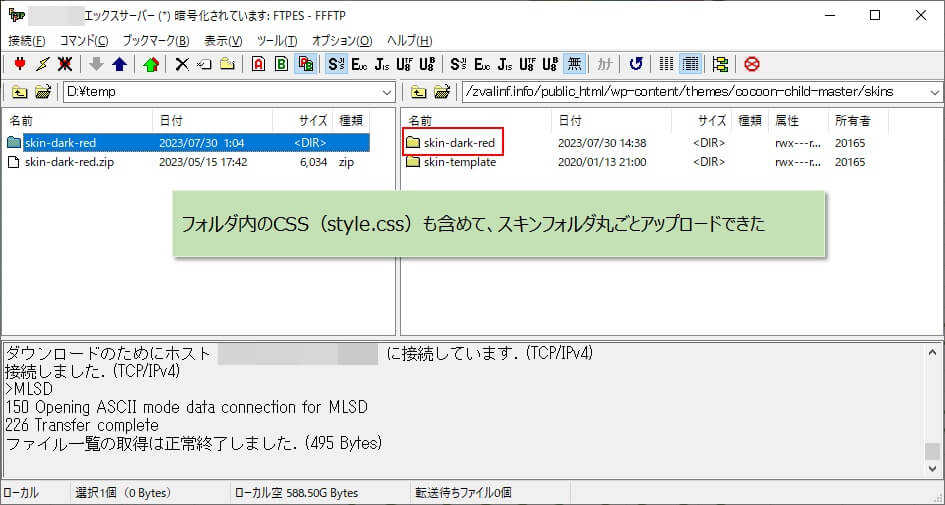
ドロップすると、右のサーバー側にスキンフォルダがアップロードされたのがわかります。

独自スキンをアップロード(エックスサーバー)
レンタルサーバーがエックスサーバーの場合に、「ファイルマネージャー」を使ってアップロードする方法です。
以降の手順では、このブログ(ドメインはzvalinf.info)に「ダークレッド」スキンをアップロードする場合を例として書いています。
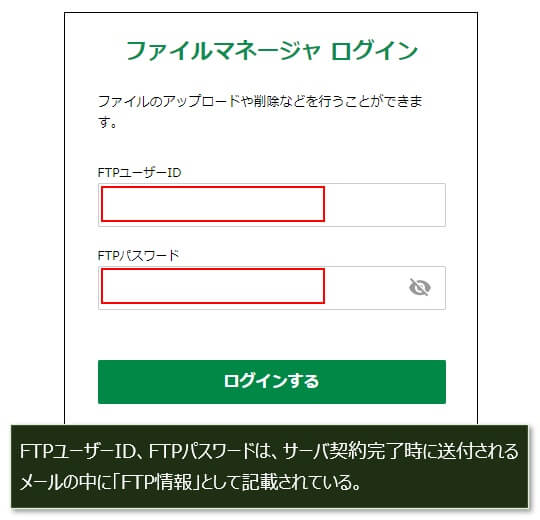
エックスサーバーの「ファイルマネージャー」にログインします。
ファイルマネージャ – ログイン | レンタルサーバーならエックスサーバー

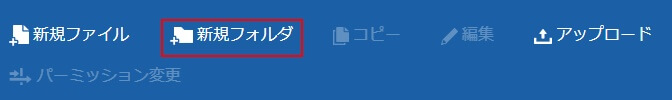
最初に、アップロードしたいドメイン(zvalinf.info)をクリックし、以降は以下の赤枠通りにクリックします。

「新規フォルダ」をクリック。

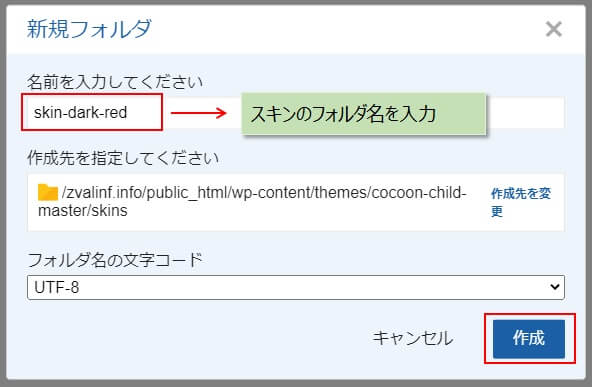
名前には解凍したスキンフォルダ名を入力し、「作成」をクリック。

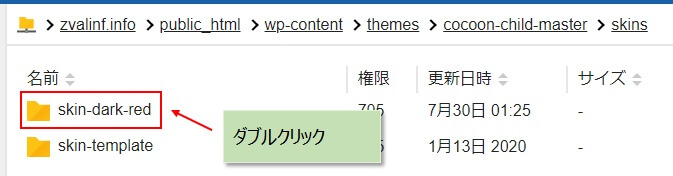
スキンのフォルダが作成されるので、ダブルクリック。

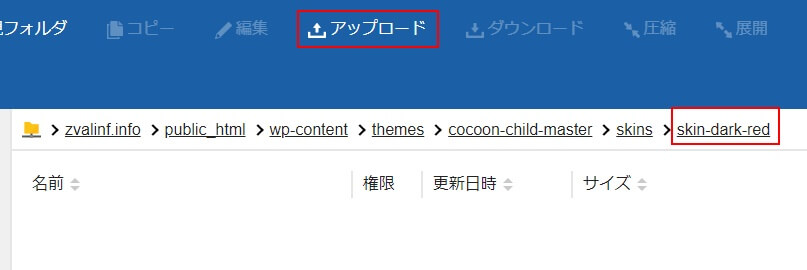
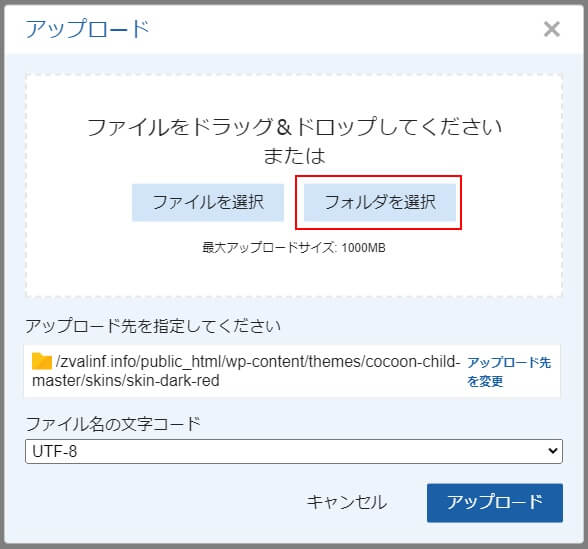
「アップロード」をクリック。

「フォルダを選択」をクリック。

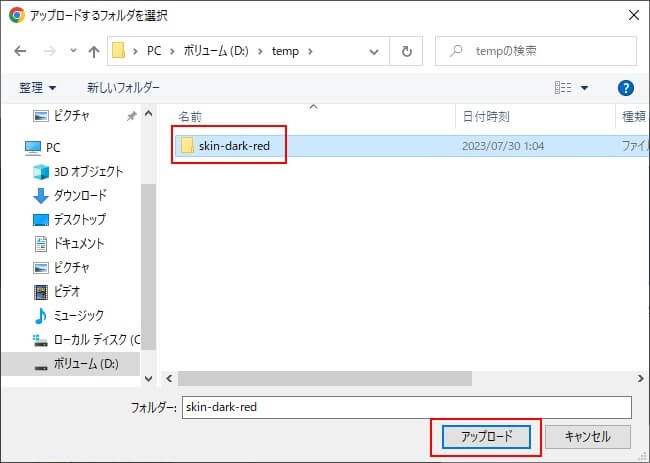
解凍したスキンのフォルダを選択し、「アップロード」をクリック。

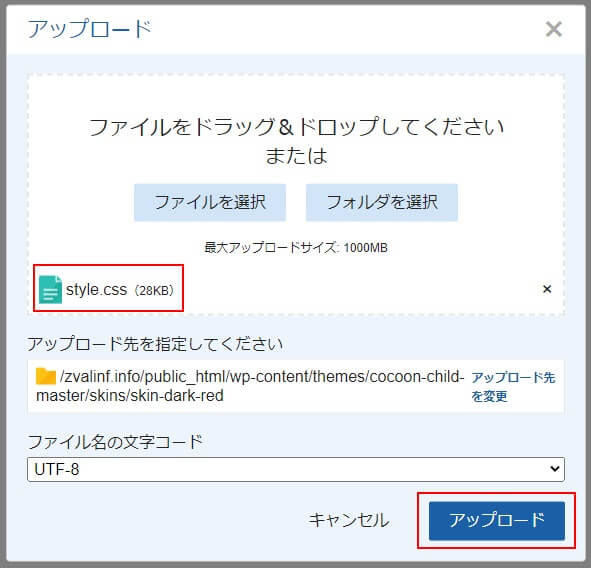
「アップロード」をクリック。

「アップロード」をクリック

作成したスキンフォルダに、CSSファイル(style.css)などのファイル一式がアップロードされます。

今回の手順ではファイルはstyle.cssのみですが、スキンによってはoption.csvなど他のファイルが含まれる場合があります。
独自スキンをアップロード(ロリポップ)
レンタルサーバーがロリポップの場合に、「ロリポップ!FTP」を使ってアップロードする方法です。
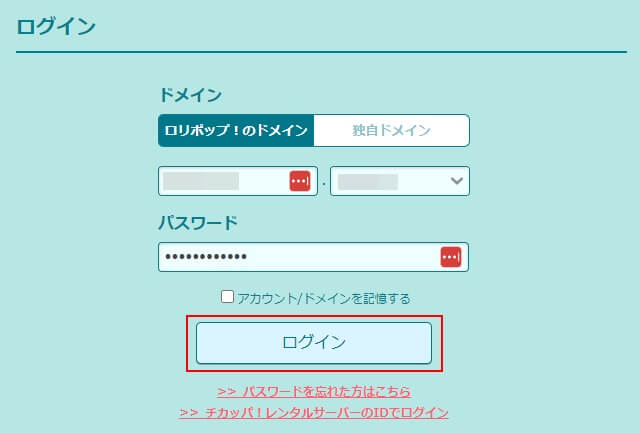
ロリポップの「ユーザー専用ページ」にログインします。

「サーバーの管理・設定」→「ロリポップ!FTP」とクリック。

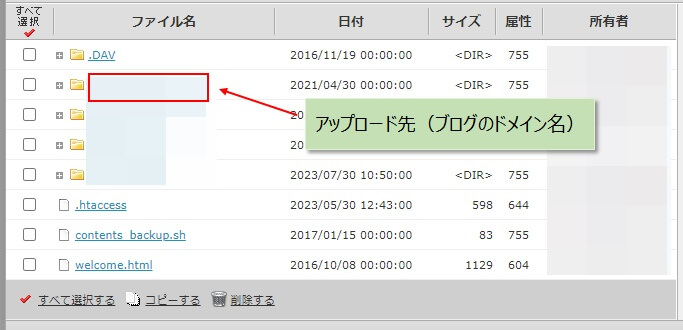
最初に、アップロードしたいブログのドメインをクリックします。

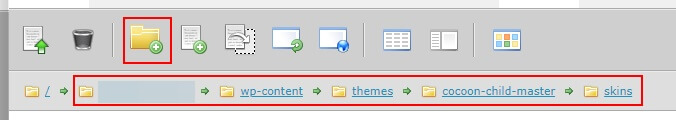
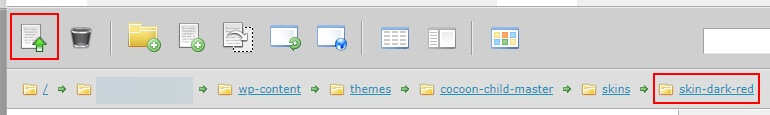
その後は、以下の順番でフォルダをクリックしていきます。(最終的には赤枠のフォルダパスになる)
「wp-content」
「themes」
「cocoon-child-master」
「skins」
次に、上の「フォルダ作成」アイコン(赤枠)をクリック。

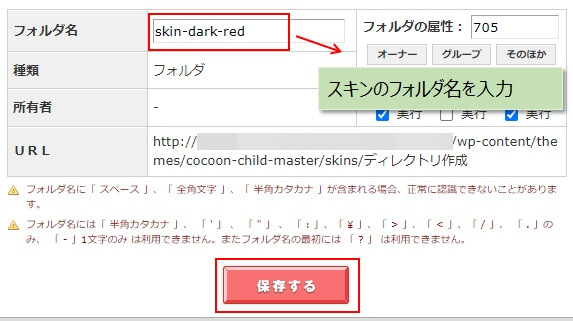
「フォルダ名」に、PCに解凍したスキンフォルダ名(ここではskin-dark-red)を入力して、「保存する」をクリック。

「OK」をクリック。

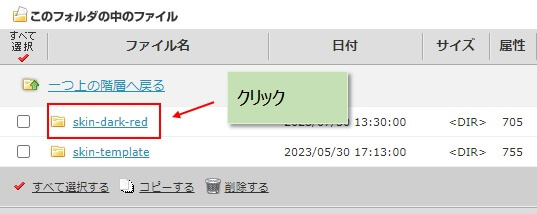
これでスキンのフォルダが作成できたので、そのフォルダをクリック。

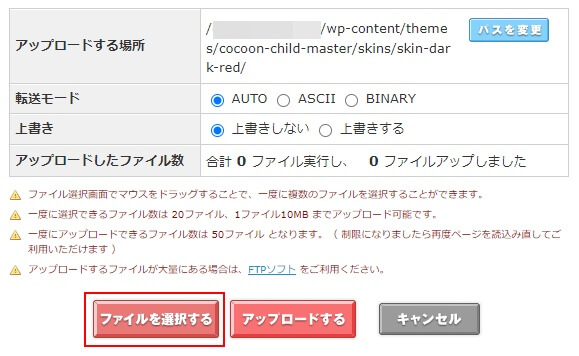
上のある「アップロード」アイコン(赤枠)をクリック。

「ファイルを選択する」をクリック。

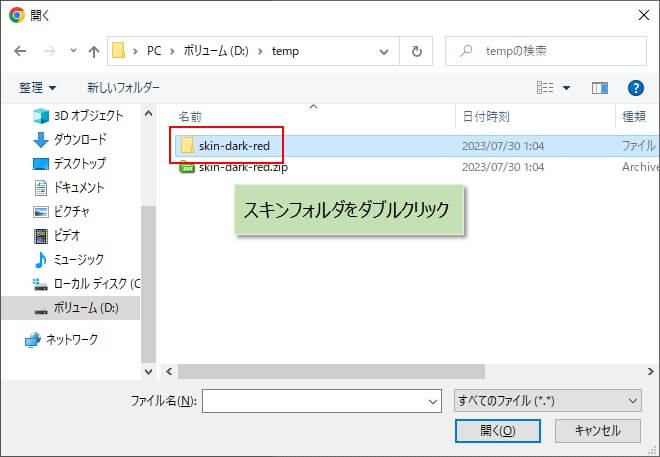
解凍したスキンのフォルダをダブルクリック。

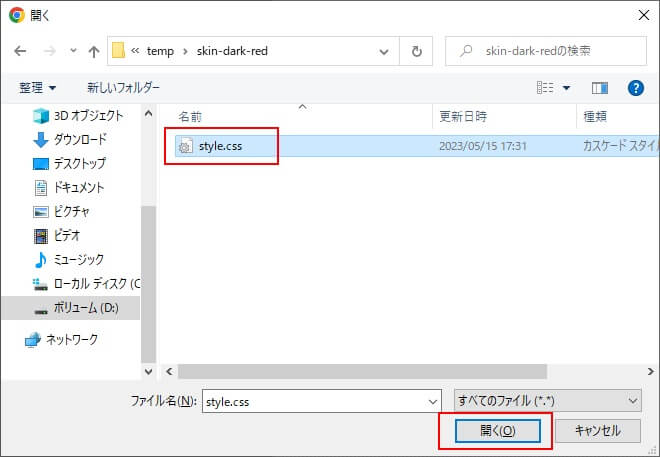
全てのファイルを選択し、「開く」をクリック。

今回の手順ではファイルはstyle.cssのみですが、スキンによってはoption.csvなど他のファイルが含まれる場合があります。
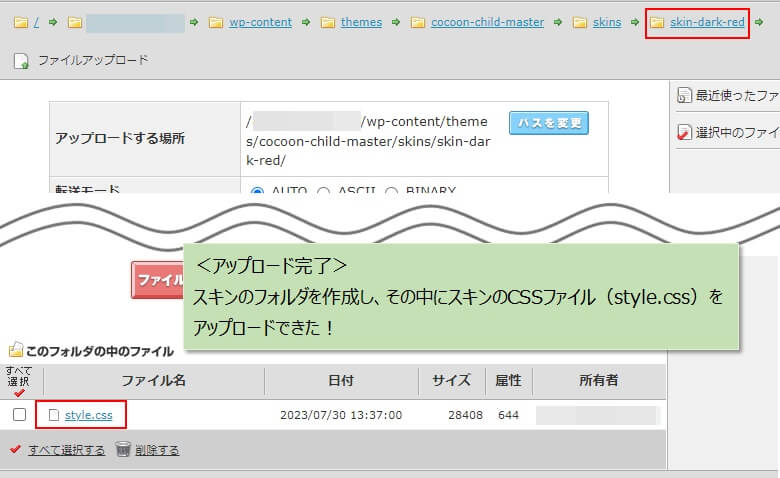
「アップロードする」をクリック。

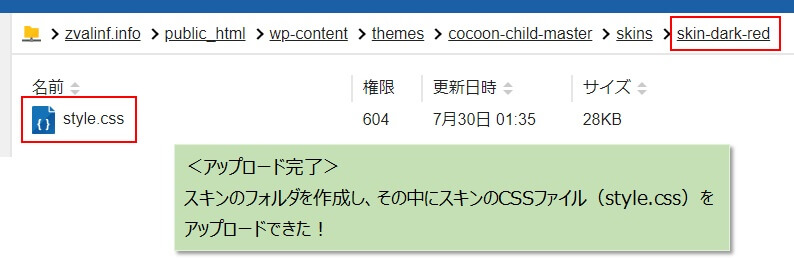
以下のように「style.css」がアップロードされます。

アップロードしたスキンを適用する
無事、スキンがアップロードできたので、アップロードしたスキンを適用してみます。
WordPressの管理者画面のメニューから「Cocoon設定」をクリック。

「スキン」タブをクリック。

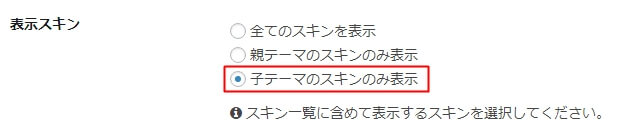
「表示スキン」で「子テーマのスキンのみ表示」にチェックをつけて「変更をまとめて保存」をクリック。(チェックをつけただけではスキン一覧は変わりません)


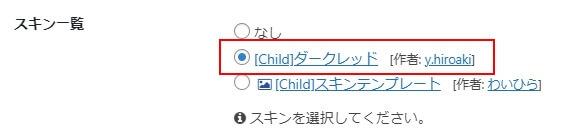
すると、「スキン一覧」に、アップロードしたスキンが表示されるので、チェックをつけて「変更をまとめて保存」をクリック。

ブラウザのURLにドメイン名(http://ドメイン名)を入力すると、独自スキンが表示されるはずです。
独自スキンのアップロードのまとめ
Cocoonをインストールする場合は、親テーマと子テーマの両方をインストールし、子テーマを使う(有効化)ことが推奨されています。
Cocoonのバージョンアップに影響されないように、子テーマを使うことを強くおすすめします。








コメント