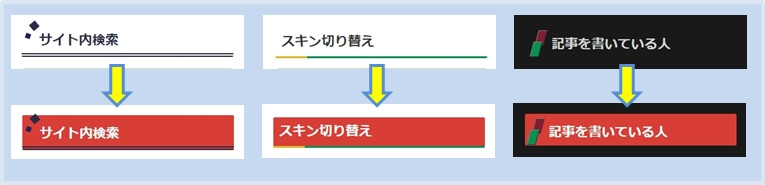
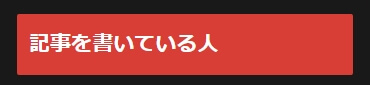
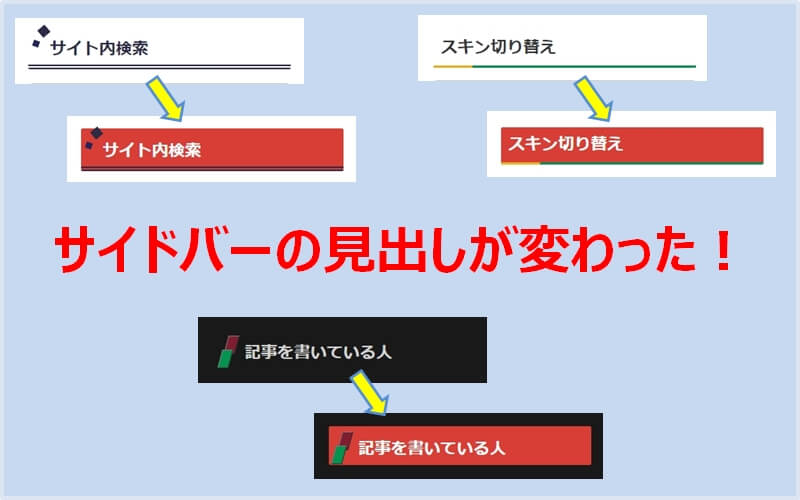
ミックススキン、サムライブルー、ダークスキンを適用した後に、Cocoonのサイトキーカラーを設定すると、次のようにサイドバーの見出しの背景がサイトキーの色に変わります。
サイトキーカラーを赤に設定した場合

このままでもいいのであれば、この記事を読む必要はありません。
もし、サイドバーの見出しをスキンの見出しのままにするか、スキンの見出しを消してサイトキーのカラーに変更したいのであれば、今回紹介する方法をためしてください。
サイトキーのカラーとは?
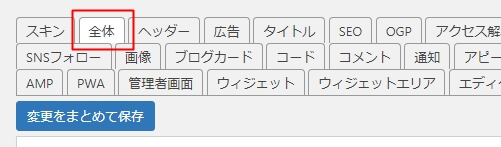
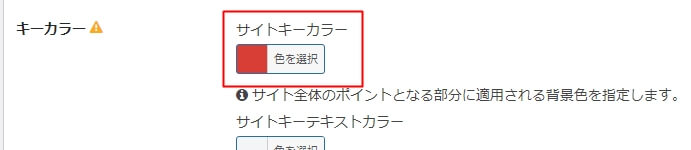
サイトキーカラーというのは、Cocoon設定の「全体」で設定できる「キーカラー」のことです。

↓

サイトキーカラーのところにも書いているように、サイト全体のポイントなる部分に適用され、サイドバーの見出しの色や、投稿本文の見出しや「次のページ」ボタンなどの色が変更されます。
子テーマのCSSにコードを追加する手順
今から紹介する方法は、子テーマのCSSにコードを追加する必要があります。
追加手順は次の通り。
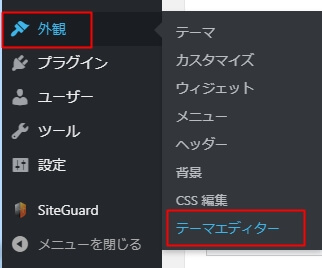
1. WordPressの管理画面にログインし、左のメニューの『外観』→『テーマエディター』を選択。

2. 「テーマの編集」画面の右上にある「編集するテーマを選択」が「Cocoon Child(子テーマ)」になっていることを確認。

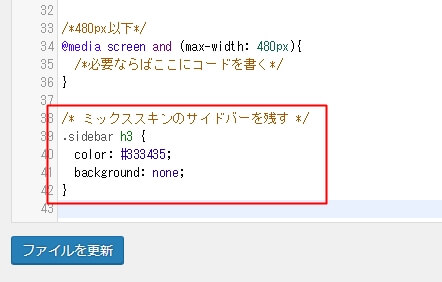
3. そして、編集画面の一番下にCSSのコードを追加し、「ファイルを更新」ボタンを押します。
※下の画像は実際にコードを追加した後のイメージ。

以降で、追加するコードを紹介していきます。
サイトキーのカラーを変更してもスキンの見出しを残したい場合
サイトキーのカラーを変更しても、スキンの見出しを残す時のCSSコードです。
サムライブルースキンの見出しを残す
以下は、サムライブルー(無印、褐色)の追加CSSコードです。
/* サムライブルースキンのサイドバーを残す */
.sidebar h3 {
color: #282d48;
background: none;
}
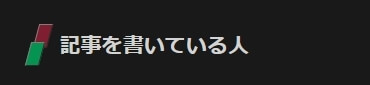
このコードを前述の「テーマエディター」の一番下に追加して「ファイルを更新」すると、次のようにスキンの見出しが残ります。

ミックススキンの見出しを残す
ミックスシリーズ(グリーン、ブルー、レッド)用の追加CSSコード。
/* ミックススキンのサイドバーを残す */
.sidebar h3 {
color: #333435;
background: none;
}
こちらもコードを適用すると、スキンの見出しが残ります。

ダークスキンの見出しを残す
ダークスキン(エンジ、リル、カモノハ)の追加CSSコード。
/* ダークスキンのサイドバーを残す */
.sidebar h3 {
color: #d3d3d3;
background: none;
}
コード適用で、スキンの見出しが残ります。

サイトキーのカラーを変更してスキンの見出しを消したい場合
次は、スキンの見出しを消したい場合です。
以降のCSSのコードを適用すると、次のようにスキンの見出しが消えて設定したサイトキーカラーの見出しとなります。

サムライブルースキンの見出しを消す
サムライブルー(無印、褐色)の追加CSSコードです。
/* サムライブルースキンのサイドバーを消す */
.sidebar h3 {
border: none;
padding: 16px 10px;
margin: 16px 0;
}
.sidebar h3:before,
.sidebar h3:after {
content: none;
}
このコードを前述の「テーマエディター」の一番下に追加して「ファイルを更新」すると、スキンの見出しが消えます。
ミックススキンの見出しを消す
ミックスシリーズ(グリーン、ブルー、レッド)用の追加CSSコード。
/* ミックススキンのサイドバーを消す */
.sidebar h3 {
border: none;
padding: 16px 10px;
margin: 16px 0;
}
.sidebar h3:after {
content: none;
}
同様に、このコードを「テーマエディター」に追加すると、スキンの見出しが消えます。
ダークスキンの見出しを残す
ダークスキン(エンジ、リル、カモノハ)の追加CSSコード。
/* ダークスキンのサイドバーを消す */
.sidebar h3 {
border: none;
padding: 12px;
margin: 16px 0;
}
.sidebar h3::before,
.sidebar h3::after {
content: none;
}
このコードを「テーマエディター」に追加してください。
まとめ
今回初回した方法は、「子テーマ」のCSSにコードを追加するので、今後Cocoonをバージョンアップしても問題ありません。(コードは消えない)
冒頭でも書きましたが、サイトキーカラーを設定するとサイドバーの見出し以外にも色が変わる項目があるので、スキンを適用した後にサイトキーカラーを設定する場合は、十分気をつけましょう。







コメント
はじめてワードプレスを使う初心者です。
カラフルスキンが可愛くて入れましたが、サイドの見出し画像が出ず、文字だけになってしまいます。
画像を出す方法はありますか?
画像が出ないので、/* ミックススキンのサイドバーを残す */を追加して入れたのですが変わりませんでした。
お時間あるときに教えてもらえると助かります。
こんばんは。
朝にコメントを入れたものです。
あちこちいじっていたら、出てきました。
出てこなかった理由も出てきた理由も全部分からなくてすみません。
大変お騒がせしました。
出来上がった時には報告しに来ます。
(2日前にメールで返事したんですが、なぜか不達のエラーになったのでこちらに書き込みます)
もりさん
こんばんは、ヒロアキといいます!
解決できてよかったですね。
正直、見出しに画像ってどうやってるんだろう?って不思議に思っていましたが、うまくいったようで。
また、気軽にコメントしてください!
以上です。
初めまして。
サムライブルー(無印)を使ってブログを立ち上げた初心者です。
サイトのキーカラーを薄紫色に変更したのですが、目次の色と、H3の色が濃い紺色のままなので、変更をしたいです。
よくわからなかったので、いっそ見出しデザインを変えてしまおうかと調べて実践しましたが、既存のCSSと重なってしまいうまく表示されませんでしたorz
なにか、いい解決策はありますか?
ringoさん
サムライブルー(無印)を利用してもらいありがとうございます、ヒロアキといいます。
すみません、返信遅れました。
さっそくですが、問い合わせの件で回答します。
サイトキーカラーを変更すると、見出しをはじめ、いろんな箇所に影響が出ます。
ざっくりですが、サムライブルーの色(#19295a)を紫(#8224e3)に変更したCSSを作りました。
下のCSSの#8224e3(紫)を、ringoさんが設定したサイトキーカラーに一括置換すればいいと思います。
※参考までに、サイドバーの見出しも追加しています。
下のCSSで試してもらっていいでしょうか。
よろしくお願いします。
———————– 以下のCSSを追加してください ———————–
/* -------------------------------------------------------------------------*/ /* ----- サムライブルー(無印) サイトキーカラー(紫)にあわせて変更 ----- */ /* ----- #19295a(サムライブルー) → #8224e3(紫) ----- */ /* -------------------------------------------------------------------------*/ /* ----- サイドバーの見出し(h3) ----- */ .sidebar h2, .sidebar h3 { color: #19295a; background:none; border-bottom: 6px double #8224e3; } .sidebar h2::before, .sidebar h3:before { background: #8224e3; } .sidebar h2::after, .sidebar h3:after { background: #8224e3; } /* ----- 目次タイトル行 ----- */ .toc-title { background-image: linear-gradient( 45deg, #8224e3 0%, #8224e3 15%, #d3d6db 15%, #d3d6db 70%, transparent 0 ), linear-gradient( -45deg, #8224e3 0%, #8224e3 15%, #d3d6db 15%, #d3d6db 70%, transparent 0 ); } /* ----- 見出し(h3) ----- */ .article h3 { background-image: repeating-linear-gradient( 45deg, #8224e3 0%, #8224e3 7%, #fbfcfe 7%, #fbfcfe 8%, #8224e3 8%, #8224e3 9%, #d3d6db 9%, #d3d6db 91%, #8224e3 91%, #8224e3 92%, #fbfcfe 92%, #fbfcfe 93%, #8224e3 93%, #8224e3 ); border: none; } /* ----- 見出し(h4) ----- */ .article h4 { border-bottom: 2px solid #8224e3; } /* ----- 見出し(h4) ----- */ /* ----- ワンポイント ----- */ .article h4:before, .article h4:after { border: 2px solid #8224e3; } /* ----- 見出し(h5) ----- */ /* ----- 2色目のborder ----- */ .article h5:after { border-bottom: solid 2px #8224e3; } /* ----- 見出し(h6) ----- */ .article h6 { border-bottom: 1px solid #8224e3; } /* ----- 見出し(h6) ----- */ /* ----- ワンポイント ----- */ .article h6:after { background-color: #8224e3; } /* ----- submitボタン(送信ボタン)を角丸+グラデーション ----- */ input[type='submit'] { background: linear-gradient(#8224e3 0% , #3f4a8c 100%); } /* ----- 「次のページ」リンク ----- */ .pagination-next-link { background-color: #8224e3; } /* ----- ボール衝突アニメーション ----- */ .pagination-next a:hover { background-color: #8224e3; color: #8224e3; } /* ----- ページ番号 ----- */ .page-numbers { border: 2px solid #8224e3; } /* ----- カレントページ ----- */ .pagination .current{ background-color: #8224e3; } /* ----- SNSボタン ----- */ #container .sns-buttons a{ background-color: #8224e3; }こちらこそ、お返事遅くなってすみません。
さっそく試したところ、いい感じにサイトの印象が変わりました!
もろもろのカラー変更のCSSまで、ご丁寧にありがとうございました。
このスキン、気に入っているので嬉しいです!
継続して使わせてもらいます♪
ringoさん
ヒロアキです。
役に立ててよかったです。
頑張ってください!