この記事では、Cocoonの「プロフィールウィジェット」のカスタマイズについて書いています。
ぜひ参考にしてください!
カスタマイズの注意事項
カスタマイズについて、幾つかの注意事項を書いておきます。
サイドバーのプロフィールウィジェットのカスタマイズ
ここで紹介しているプロフィールウィジェットのカスタマイズは、サイドバーに設定しているプロフィールウィジェットのみを対象としています。
本文下などのプロフィールウィジェットはカスタマイズされません。
プロフィールウィジェットの背景が意図した通りにならない場合がある
背景を斜めに表示させるカスタマイズは、プロフィールウィジェットの縦と横の比率が大きく変わると、意図した通りの背景になりません。
特に、タブレットやスマホを横に寝かせて見たときには、背景の表示位置が崩れるのでご承知おきください。
横に寝かせても表示が崩れないプロフィールは、後半の上下に背景色を分けるプロフィールが参考になります。
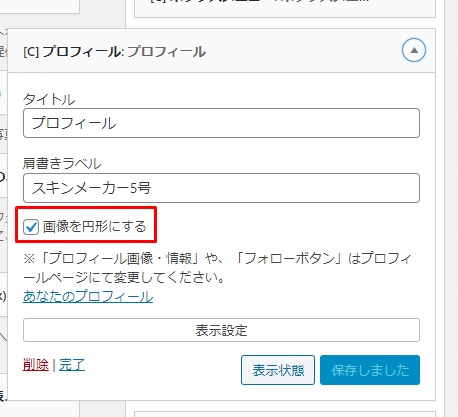
プロフィール画像は円
ここでは、プロフィール画像が円であることを前提に説明しています。
また、プロフィール画像のボーダー(境界線)は以下のCSSとなっているので、同じようなボーダーにしたい場合は、このCSSを流用してください。
.author-thumb img {
border: 3px solid #319cba;
}
CSSは子テーマのstyle.cssに追加する
ここで紹介するCSSは、子テーマのstyle.cssに追加するのが一番簡単です。
次の記事に、その追加方法を書いているので、参考にしてください。
プロフィールウィジェットの背景をカスタマイズしてみる。
では、さっそくいくつかサンプルを紹介します。
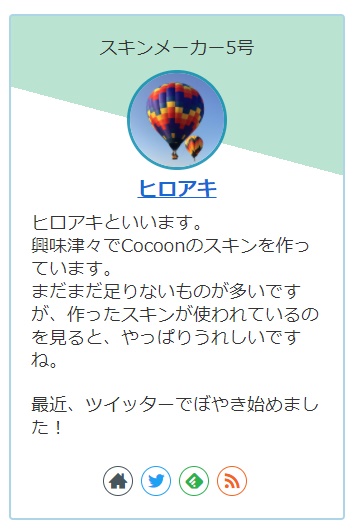
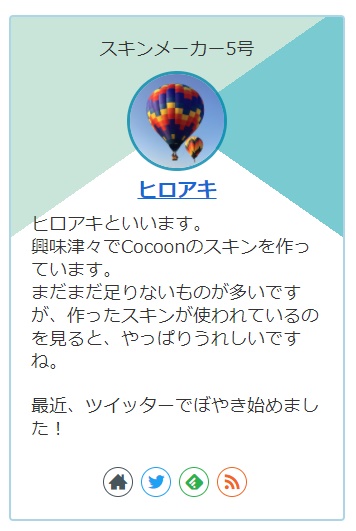
背景が斜めのプロフィール
まずは、シンプルに斜めに背景をつけたプロフィールウィジェットです。
CSSは次の通り。
.nwa .author-box {
background-color: #bbe3d2;
background-image:
linear-gradient(
15deg,
white 0%,
white 73%,
transparent 0);
border: 2px solid #acd5e5;
border-radius: 4px;
}
背景の色(#bbe3d2)や角度(15deg)、背景の表示範囲(73%)を適宜修正してください。
また、プロフィールウィジェットの枠線(border)や、角の丸さ(border-radius)も変更できます。
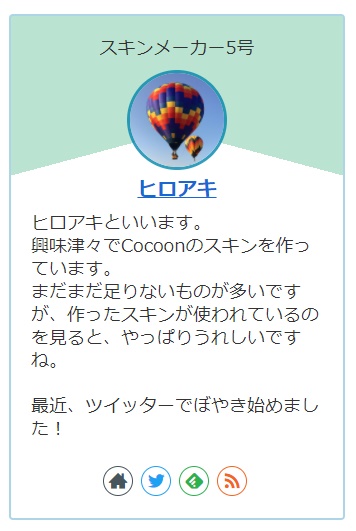
背景が山形のプロフィール
続いては、背景が山形になっているプロフィール。
CSSは次の通り。
.nwa .author-box {
background-color: white;
background-image:
linear-gradient(
165deg,
#bbe3d2 0%,
#bbe3d2 27%,
transparent 0),
linear-gradient(
-165deg,
#bbe3d2 0%,
#bbe3d2 27%,
transparent 0);
border: 2px solid #acd5e5;
border-radius: 4px;
}
背景の色(#bbe3d2)や角度(165degや-165deg)、背景の表示範囲(27%)を適宜調整してください。
また、プロフィールウィジェットの枠線(border)や、角の丸さ(border-radius)も変更できます。
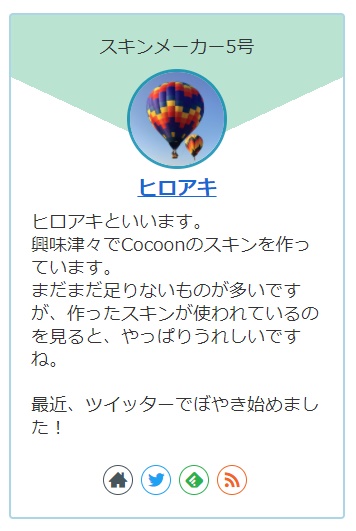
背景が谷型のプロフィール
続いては、背景が谷形のプロフィール。
CSSは次の通り。
.nwa .author-box {
background-color: #bbe3d2;
background-image:
linear-gradient(
25deg,
white 0%,
white 67%,
transparent 0),
linear-gradient(
-25deg,
white 0%,
white 67%,
transparent 0);
border: 2px solid #acd5e5;
border-radius: 4px;
}
背景の色(#bbe3d2)や角度(25degや-25deg)、背景の表示範囲(67%)を適宜調整してください。
また、プロフィールウィジェットの枠線(border)や、角の丸さ(border-radius)も変更できます。
背景が2色のプロフィール
最後は、背景が2色のプロフィール。
CSSは次の通り。
.nwa .author-box {
background-color: white;
background-image:
linear-gradient(
145deg,
#c9e5d9 0%,
#c9e5d9 30%,
transparent 0),
linear-gradient(
215deg,
#7acbd1 0%,
#7acbd1 30%,
transparent 0);
border: 2px solid #acd5e5;
border-radius: 4px;
}
背景の色(#c9e5d9や#7acbd1)や角度(145degや215deg)、背景の表示範囲(30%)を適宜調整してください。
また、プロフィールウィジェットの枠線(border)や、角の丸さ(border-radius)も変更できます。
水平に上下2色のプロフィール
ここからは、画面を横にしてもほとんどレイアウトが崩れないプロフィールです。
まずは、上下2色のプローフィール。
CSSは次の通り。
.nwa .author-box {
text-align: center;
padding: 20px;
background-color: white;
background-image:
linear-gradient(
180deg,
#bbe3d2 110px,
white 110px,
transparent 0);
border: 2px solid #acd5e5;
border-radius: 4px;
}
背景の色(#bbe3d2)や、背景色の範囲(110px)を適宜調整してください。
また、プロフィールウィジェットの枠線(border)や、角の丸さ(border-radius)も変更できます。
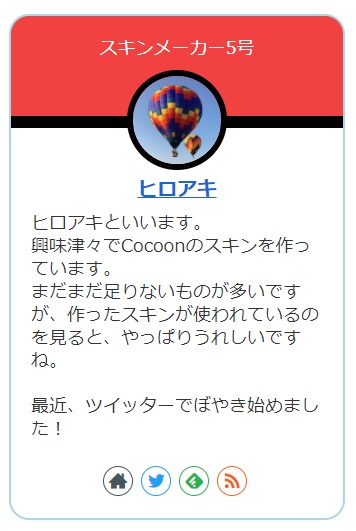
ポケモンっぽいプロフィール
上下2色のプロフィールを応用して、ポケモンっぽいのが作れます。
CSSは次の通り。
.nwa .author-box {
text-align: center;
padding: 20px;
background-color: white;
background-image:
linear-gradient(
180deg,
#f14140 100px,
black 100px,
black 112px,
transparent 0);
border: 2px solid #acd5e5;
border-radius: 20px;
}
.nwa .author-thumb img {
border: 6px solid black;
}
.nwa .author-widget-name {
color: white;
}
黒い線の太さはblackの112pxを、プロフィール画像の黒い枠の太さは「.author-thumb img」のborderの6pxを調整してください。
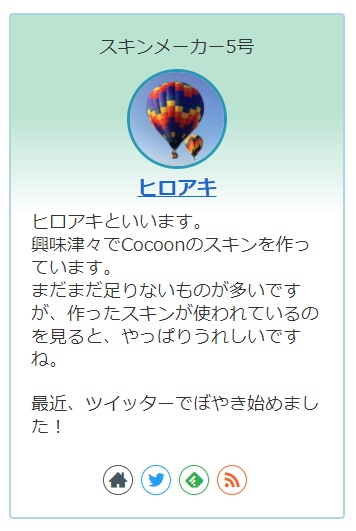
背景色にグラデーションをかけたプロフィール
続いては、背景色にグラデーションをかけたプロフィール。
CSSは次の通り。
.nwa .author-box {
text-align: center;
padding: 20px;
text-align: center;
padding: 20px;
background-color: white;
background-image:
linear-gradient(
180deg,
#bbe3d2 100px,
white 200px,
white 100%,
transparent 0);
border: 2px solid #acd5e5;
border-radius: 4px;
}
背景の色(#bbe3d2)や、グラデーションをかける範囲(200px)を適宜調整してください。
また、プロフィールウィジェットの枠線(border)や、角の丸さ(border-radius)も変更できます。
プロフィールアイコンのカスタマイズ
インスタグラムのストーリーアイコン風
次は、インスタグラムのストーリーアイコン(って言うのかな?)の枠を真似てみました。
↓こんな感じ。
CSSは次の通り。
.author-thumb img {
padding: 3px;
border-left: 3px solid #d66710;
border-top: 3px solid #C73d97;
border-right: 3px solid #d260ab;
border-bottom: 3px solid #e48032;
box-shadow: none;
}
以上です。
今回紹介したCSSを修正して、自分好みのプロフィールにしてみてください!

















コメント