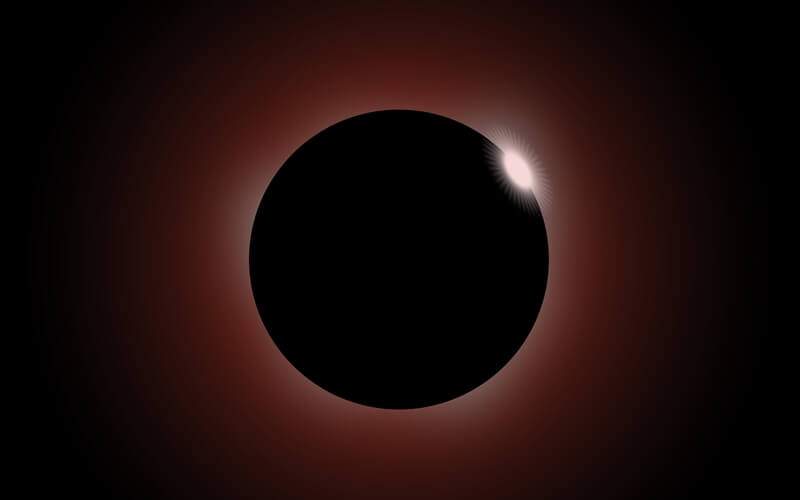
久々に気合い入れてスキンを作ってみました。
ダークモードというのが流行っている(?)ようなので、それっぽいのにしています。
以下に特徴をまとめます。
ダークスキンの別バージョンを作りました。
Cocoonスキン 見出し
H2~H6の見出しは次の通り。
見出し(H2)
H2の見出しです。
見出し(H3)
H3の見出しです。
見出し(H4)
H4の見出しです。
見出し(H5)
H5の見出しです。
見出し(H6)
H6の見出しです。
ページネーション
ページネーションでは「次のページ」ボタンを廃止して、ページボタンを変更。
マウスを乗せると、ちょっとだけ変わったアニメーションします。
※下のページボタンを押してもページ移動はしません。
目次
目次はリンクにマウスを乗せると背景色が変わるようにし、枠はグラデーションしてみました。
テーブル
テーブルはこんな感じ。
| ヘッダー | ヘッダー |
|---|---|
| 項目左1 | 項目右1 |
| 項目左2 | 項目右2 |
| 項目左3 | 項目右3 |
| 項目左4 | 項目右4 |
引用
引用も変更。
Cocoonは、SEO・高速化・モバイルフレンドリーに最適化した無料テーマです。
見た目はシンプルですが、初めての方でも感覚的に使えるように便利な機能を織り込んで作りました。
100%GPLテーマなので自由にご利用いただけます。
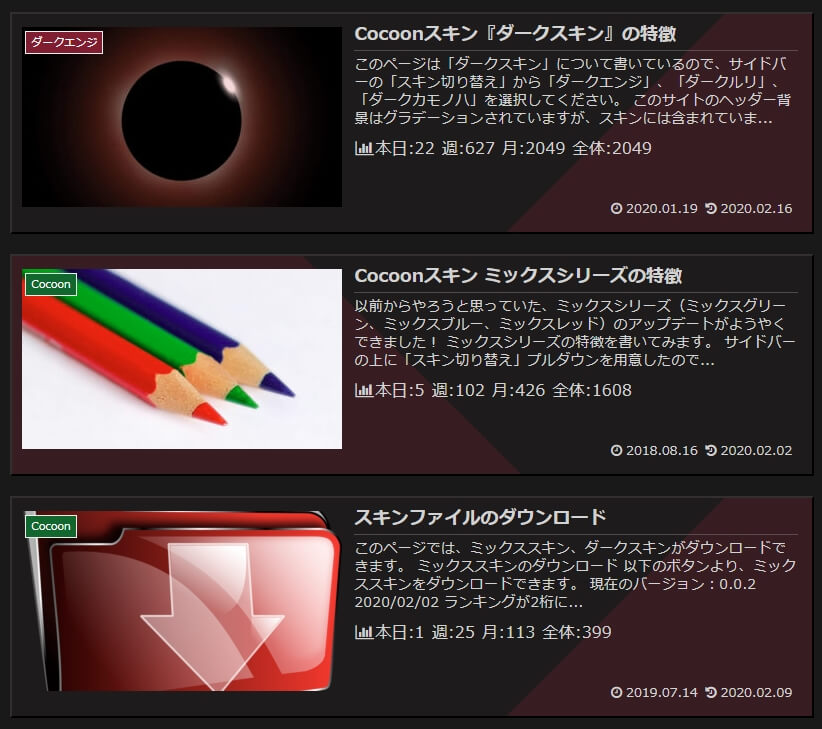
インデックスページのエントリーカード
エントリーカードは今回最もこだわったところで、カスタマイズにも一番時間がかかっています。
「エントリーカードにはなんかアクセントが欲しいな~」と思っていたところに「板チョコ」が頭に浮かんだので、「板チョコ」のように凸型のカード+背景2色にし、さらに交互で背景が変わるように変更しました。
個人的にはお気に入りの部分です。
ウィジェットの変更
ウィジェットも以下のものを主に変更しています。
どんなウィジェットになっているかは、サイドバーで確認できます。
- プロフィール
- 新着記事
- 人気記事
- カテゴリ
- カレンダー
フッター
フッターの背景を緑とエンジのストライプに変更。
ブログカード
ブログカードはこんな感じです。
テキストカラー
インライン
インラインです。(太字)
インラインです。(赤字)
インラインです。(赤太字)
インラインです。(赤アンダーライン)
インラインです。(青)
インラインです。(青太字)
インラインです。(緑)
インラインです。(緑太字)
インラインです。(打ち消し線)
インラインです。(キーボード)
マーカー
これは黄色マーカーで書いています。
これは赤色マーカーで書いています。
これは青色マーカーで書いています。
黄色アンダーラインマーカー
赤色アンダーラインマーカー
青色アンダーラインマーカー
ボックス
ボックス(アイコン)
ボックス(案内)
ボックス(タブ)
ボックス(白抜き) ※正確には黒抜き
ボックス(付箋風)
バッジ
バッジ
バッジ
バッジ
バッジ
バッジ
バッジ
バッジ
バッジ
バッジ
マイクロコピー
その他
フッターのリンクやエントリカードなど、細かい部分も含めると、いろいろ変更しているので、気になるところを確認してみてください。
Cocoonスキン『ダークエンジ』を作ってみて
とあるアプリで『ダークモード』を使っている人がいて、その画面を見た時にかっこいいな~と思ったのが、このスキンを作ったきっかけです。
基本的には、背景色と文字の色をひっくり返すだけのはずだったんですけど、予想以上に大変なことに後から気づきました。
それでも、そのまま進めてなんとか完成までにこぎつけましたが、かなりの範囲でCSSを修正しているので、ちょっと重たいスキンになったかもしれません。
スキン作る時には、だいたいこんな見出しにしようかな?とか、ボタンはこういう形がいいかな?と頭に描いたイメージがあるんですけど、いざCSSを修正するとほとんどはそのイメージ通りにはなりません(笑
逆に、CSSの修正をしくじった時の方が、予想外にいいものができたりします。
物を作るなんてのは、あまり事前にあれこれ考えずに、どんどん試行錯誤でいろんな形を試す方が、思いがけずいいものが出来たりするかもしれません。
なんか偉そうな講釈をたれてしまいましたが。
最後に、さきほども書きましたが、このスキンは背景色が黒になったことで、そのままではボックスの赤や黄色の色がかなりきつく見えます。
そのため、ある程度は目に優しくなるように、こんな感じに修正しています
→「これは黄色のマーカーで書きました」
ただ、ボタンは種類が多すぎて修正する気力が出ませんでした。
なので、ボタンの色や文字の色が好みの色になっていないかもしれませんが、そのあたりは好きな色にどんどん修正していってください。
あと、ビジュアルエディタでは背景色など一部が実際の色と異なるようなので、注意してください。
よろしくお願いします。
最後の最後に!
今回のスキンは確かにベースは僕が作りましたが、いろんな部分で「ダークモード」に仕上げてくれたのは、実はわいひらさんです(笑
わいひらさん、いろいろありがとうございました!
おかげで、楽しくスキンを作ることができました。
スキンに不具合などあれば、Cocoonのフォームからお願いします。












コメント
ヒロアキ様
お世話になっております。
私はヒロアキさんのテーマ「ダークカモノハ」を使用しているBBという者です。
「ダークカモノハ」とてもかっこよく、気にっています!
3ヶ月以上使用していて気づいたことがあります。
私はブラウザをFirefoxで使用しています。
Chromeで自身のサイトを開けると色合いが変になります(白くなる)。
サイトカラー等はすべてデフォルトです。
いろいろ試したのですが、原因が分かりません。
ご相談にのっていただけると幸いです。
よろしくお願いします。
お問い合わせありがとうございます、ヒロアキです!
いろいろ確認したいことがあったので、メールしました。
よろしくお願いします!
お世話になります。
Wordpressが初めてで全く使い方がわからず、ヒロアキ様の背景ブラックとのカラーが気に入り使用させていただきました。現在、私のサイトのHOMEにあります「NEW POST」内のリンク部分が黒背景で灰色文字になってしまい、とても見づらくなってしまっています。これは、こちらの設定ミスなのかもしれませんが、文字を白くできないでしょうか?ご教授のほど宜しくお願い致します。
SAKIZIIさん
すみません遅くなりました、管理人のヒロアキです。
新着情報のリンクの色を白に変更する追加CSSは以下の通りです。
.info-list-item-content-link { color: #d3d3d3; }次の手順で、このCSSを追加するとリンクが白に変わります。
1. WordPressの管理画面にログイン
2. 左のメニューから「外観」→「カスタマイズ」をクリック
3. 一番下の「追加CSS」をクリック
あとは上記CSSを貼り付けて、「公開」ボタンを押せば完了です。
CTRL+Rでページを再表示させるとリンクの色が白に変わるはずなので、確認してもらっていいでしょうか。
よろしくお願いします。